fontgraphy(フォントグラフィー)は、株式会社ディ-・エヌ・エー(DeNA)が開発し、9月13日から一般に公開されているサービスです。
DeNA プレスリリース
AIで一人ひとりの声からオリジナルグラフィックが作れる「fontgraphy」を一般に公開
利用はスマホからのみ。PCからはできません。
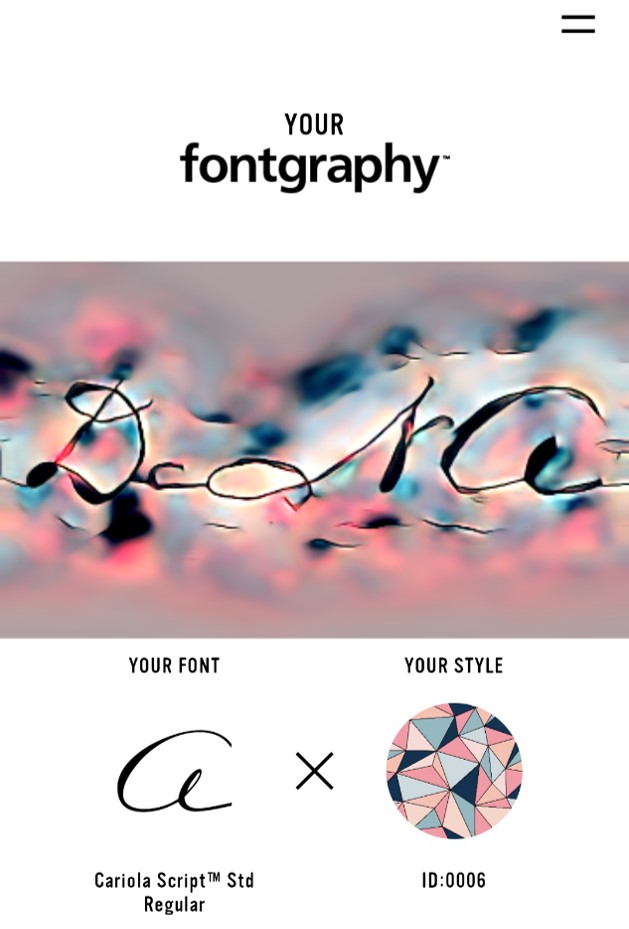
fontgraphy(フォントグラフィー)のサイトにアクセスして話しかけると、AIが声を分析して「フォント」と「スタイル」を選んでくれます。
フォントはともかくスタイルって? ですが、色と図形の組み合わせによるイメージ画像です。
こちらはPC向けの公式サイトで、ここからは試すことはできませんが、「fontgraphy」の文字で、背後に斜めに流れている画像を見て頂くと、どんなグラフィックができあがるのか、なんとなくお分かりいただけると思います。
生成された結果は、SNS等で共有も可能です。
こちらで使われているフォントは、米国Monotype Imaging Inc.の日本法人Monotype株式会社より提供された欧文フォント約11,000書体から選ばれているものです(たぶん)。
株式会社ディー・エヌ・エーが行うAIを活用した取り組みにMonotype®の欧文フォント約11,000書体を提供
株式会社ディー・エヌ・エーが行うAIを活用した取り組みにMonotype®の欧文フォント約11,000書体を提供 https://t.co/eE4soJx48b pic.twitter.com/HPPSliwWxM
— PR TIMESテクノロジー (@PRTIMES_TECH) September 13, 2019
プレスリリースによると提供期間が以下のようになっているので、サービスも12月18日まで、ではないかと思われます。
提供期間:2019年9月13日(金)– 2019年12月18日(水)
以下のブログから、開発について技術的な話も読めます。
音声の印象に基づくグラフィック生成: “fontgraphy” の裏側
さて、では以下に、私のお試し結果を!
2回トライしたら、それぞれ違う結果になったので、2つとも載せますね。
サイトにアクセスして、録音開始→スマホに向かって例文を話しかけ→分析。これで結果が得られます。
1回目
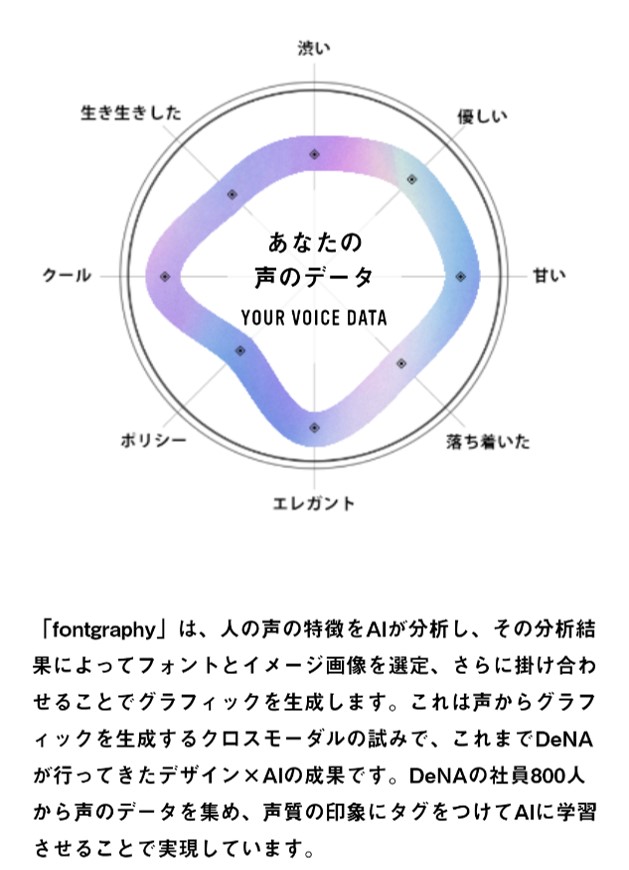
8つの項目に分かれていますが、エレガントとクールが高めかなぁ。低い声ってこと……?
フォントはCariola Script Std Regular、スタイルはどこをどう見ればいいのかなぁ?
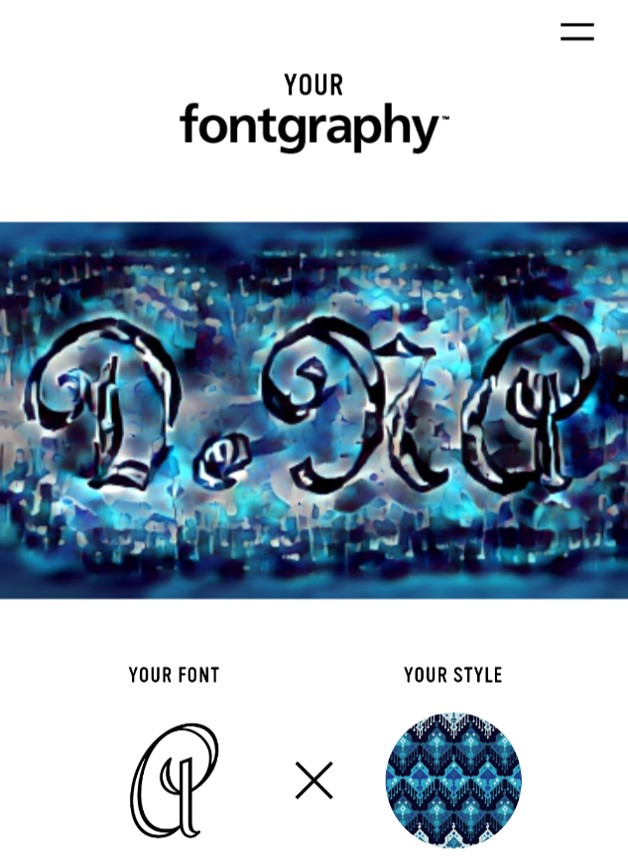
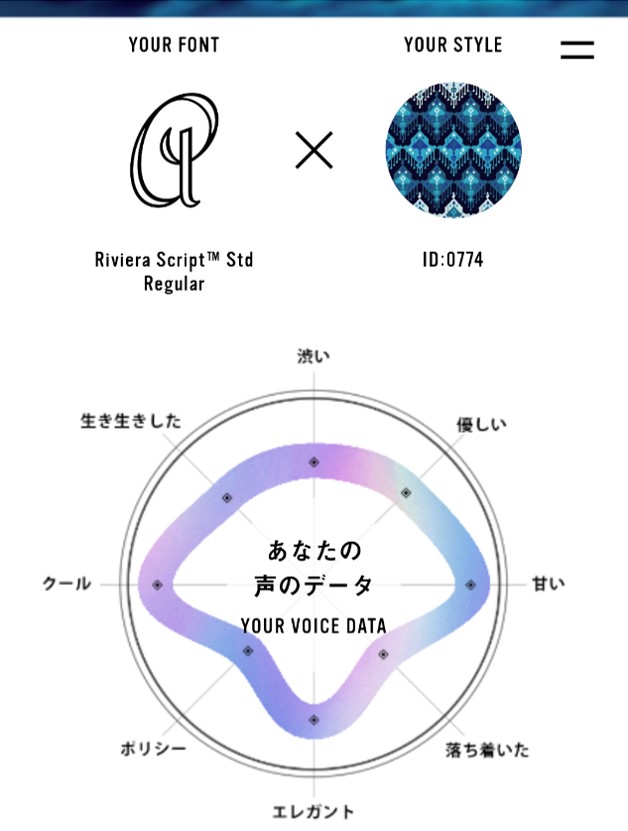
2回目
クールと甘い、両極端な感じに。
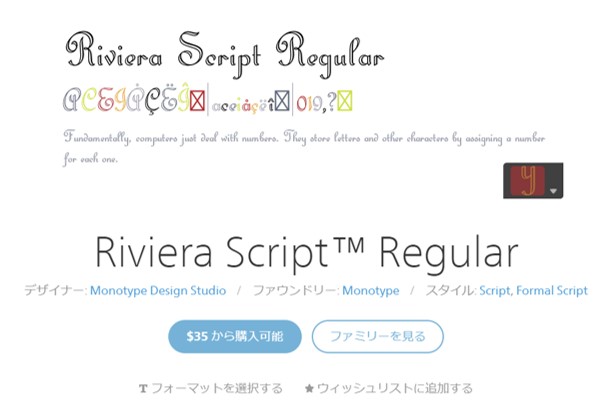
フォントはRiviera Script Std Regular、スタイルはずいぶん青っぽくなりました。レースっぽい飾りが入っていて素敵なテキスタイルですが、にじませたら意味無いのでは……(笑)
フォントについては、DeNAが作ったモノではないので購入もできるようですが、サイトによって3,700円ぐらいから4,500円ぐらいとか、結構値段はまちまちですね。
ダウンロードフリーっていうサイトもあったりするので、よく比較された方がよろしいかも……。
ちなみに、上に使わせて頂いたスクリーンショット画像は、font.comという海外サイトのモノです。
こちら、それで何かに使える……、というサービスではないと思いますが、ちょっとしたお遊びに。
それでは、今回はこのへんで。












コメント