アドセンス自動広告をやってみよう
今年2月下旬にGoogle AdSenseから「AdSense 自動広告のご紹介」というメールが届いていました。あまり関心もなく、そのままひと月ぐらいスルーしていたのですが……。
ブロギングライフ新記事投稿のお知らせ:
SimplicityにAdSense AMP 自動広告を設定する方法 https://t.co/rJlQR5WExC— Chico@ブロギングライフ (@BloggingLifeJP) March 23, 2018
こちらの呟きを拝見して「やってみようか」と思い立ち……それからが少々大変でしたので、まとめたいと思います。
問題点は大きく2つ。クリアしながら設置まで行ったので、順に書いていきます。
・WordPressテーマ「Simplicity」がそもそも最新版ではない→最新バージョンに
・「Simplicity子テーマ」で必要なファイルが無い→FTPツール不使用でファイル追加
Google AdSenseが提供する「AMP自動広告」というのは、その名の通りAMP(対応)ページに自動的に広告を出します、という機能のようです。
自動ならラクでいいな、ぐらいの軽い気持ちでした。
でも、「そもそもAMPってなによ?」という話です。
AMPとは?
AMPはAccelerated Mobile Pagesの略で、モバイル端末向けにGoogleとTwitterが共同開発しているオープンソースです。
accelerateは「早まる」「加速する」という意味です。モバイルページの読み込みを高速化するプロジェクトだそうです。
そもそも、拙ブログはPC向けオンラインゲームや動画編集など、PCをメインとした記事が大半です。
なので私としては「モバイル向けは別に……」という認識でしたが、Google神は大変乗り気でした。
遡ることさらにひと月、1月下旬のこと。Googleから「新しい Search Console のご紹介」というメールが届いて、「じゃあ」とばかりに試したところ、「AMPページのエラーを修正してください」というメールがバンバン届いて、ブログ内のたくさんのページを手動で直す羽目になり……この時は単純作業とはいえかなり手間がかかりました。
だって「該当するページは Google検索のAMP関連機能の対象とはなりません」とか言ってきたら、直さなきゃ、ってなるしょう?
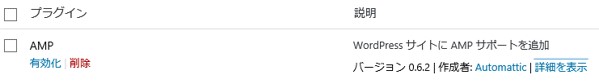
拙ブログをAMP対応にするのには、以前Googleが「これを使ってね」と提案してきたWordPress用プラグイン「AMP」を使っていました。
結論から言うと、これは今回「無効化」しました。
Simplicityのバージョンアップ
私がここで使わせて頂いているのは、わいひらさんがご提供くださっている「Simplicity」というWordPress用の無料テーマです。最初からコレで、変えたことはありません。無料でありながら機能も充実してSEO対策もなされており、何より日本語対応であるというのが私にはありがたいところです。
「ブロギングライフ」さんの記事を拝見すると、「Simplicityの機能を利用してAMP化を行っている場合の設定方法」と書かれています。
前述どおり、「AMP」というプラグインを使っていたので、これは停止して、SimplicityのAMP機能を使わせて頂こうと思いました。
しかし。
WordPressの編集画面で、ダッシュボードので「AMPの有効化」にチェックを入れるだけでいいはずが、AMPという項目が見当たりません。
どうやら、私のテーマは少し古いようで、そのせいらしい。そこで「Simplicity2」をバージョンアップすることにしました。最新バージョンは2.6.6です(たぶん)。
まずは、わいひらさんのサイトから、「Simplicity2」最新版をPCに落としてきます。
テーマをアップデートするのに、簡単そうなSimplicityアップデート専用テーマ「Smooth Update」を使わせていただきました。
Simplicity アップデート専用テーマ「Smooth Update」
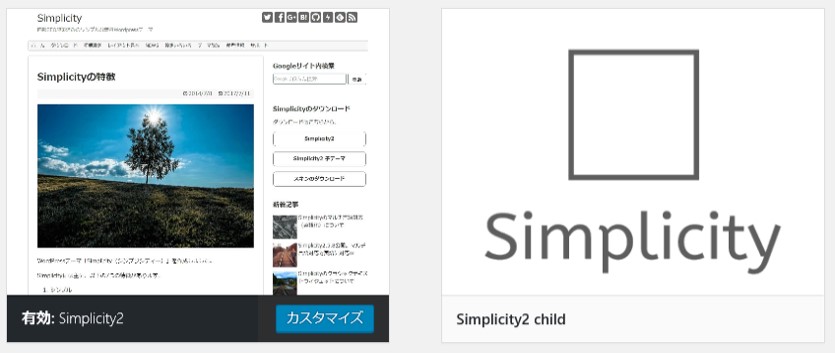
手順としては、「Smooth Update」テーマをWordPress管理画面で新規追加・インストール→「Smooth Update」を有効化→古いバージョンの「Simplicity2」を削除→最新「Simplicity2」を新規追加・インストール→Simplicity2 child を有効化、です。
Simplicity2の方は有効化しません。
これで、最新バージョンに差し替え完了。
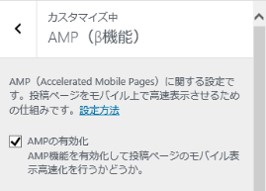
「外観」→「カスタマイズ」→「AMP(β機能)」も出ましたので、「AMPの有効化」をチェックオンにしました。「AMP」プラグインの方は「停止」です。
SimplicityのAMP機能の使い方。カスタマイズ方法など。
Simplicity子テーマにファイルがない
さて、いよいよ「AMP自動広告」の設定を……。Google AdSenseからソースコードをコピーして、指定の場所に張り付けるダケ。なのですが、肝心の貼り付け先ファイルが見当たりません。
もともと「Simplicity2」と「Simplicity2 子テーマ」というテーマが入っています。
「Simplicity2」の方はバージョンアップすると設定が初期化されてしまうので、カスタマイズする際には「Simplicity2 子テーマ」を使うとよい、と聞いていました。
「Simplicity2 子テーマ」は、カスタマイズしやすいように必要最小限のファイルしか存在しないのです。(親テーマに準拠します)
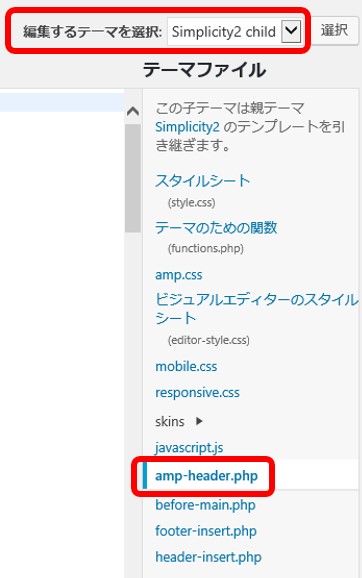
「Simplicity2 child」にあるテーマファイルは、以下のモノだけ。
スタイルシート(style.css)
テーマのための関数(functions.php)
amp.css
ビジュアルエディターのスタイルシート(editor-style.css)
mobile.css
responsive.css
skins フォルダー
javascript.js
before-main.php
footer-insert.php
header-insert.php
欲しいのは「amp-header.php」というファイルなのですが、親テーマの中にはあっても子テーマには見当たりません。
「Simplicity2 子テーマにテーマファイルを追加する方法」を検索してみますが、「FFFTP」などのFTPソフトを使った方法は結構出てくるものの、ソフトをダウンロードしてインストールしてさらにそれを使って……は、なんだか大変そうです。
FTPツールを使わずに済ませられないものか……と思ったら、ありました。
【Simplicity2カスタマイズ】Simplicityの子テーマにFTPを使わずにファイルを追加する方法《エックスサーバー》
私が使っているのはロリポップサーバーですが、基本的には大差ないのでいけるハズです。
Simplicity2 子テーマにコピペでファイルを追加(ロリポップ)
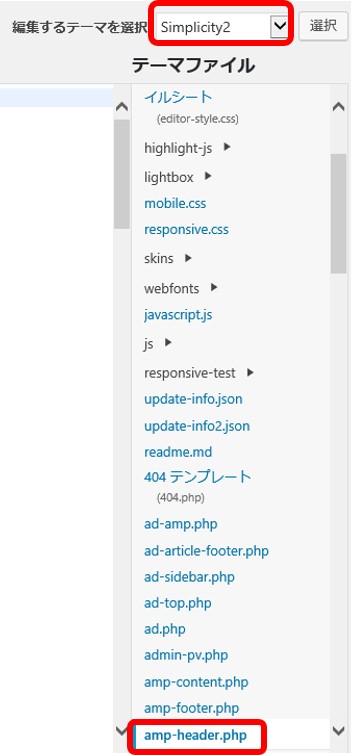
WordPressダッシュボードで「外観」→「テーマの編集」を選び、編集するテーマでSimplicity2を選択します。そして「amp-header.php」をクリックして画面を開いておきます。
それから、別ウィンドウでロリポップレンタルサーバーの「ユーザー専用ページ」にログインします。
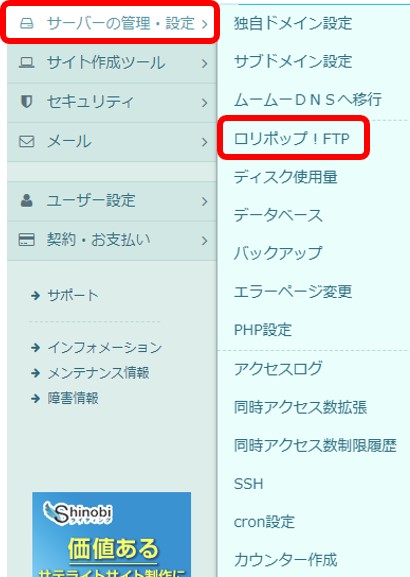
「サーバーの管理・設定」から「ロリポップ!FTP」を選びます。
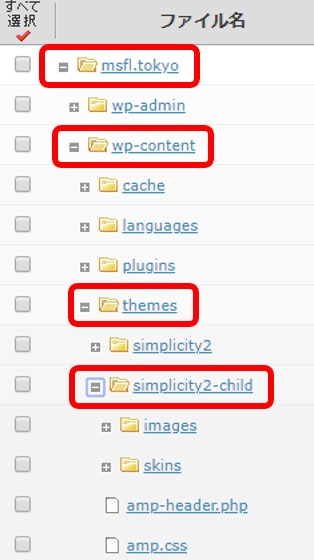
自分のブログの名前のフォルダがあるので、そこから、wp-content→themes→Simplicity2-childと開いていきます。
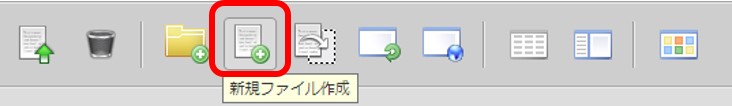
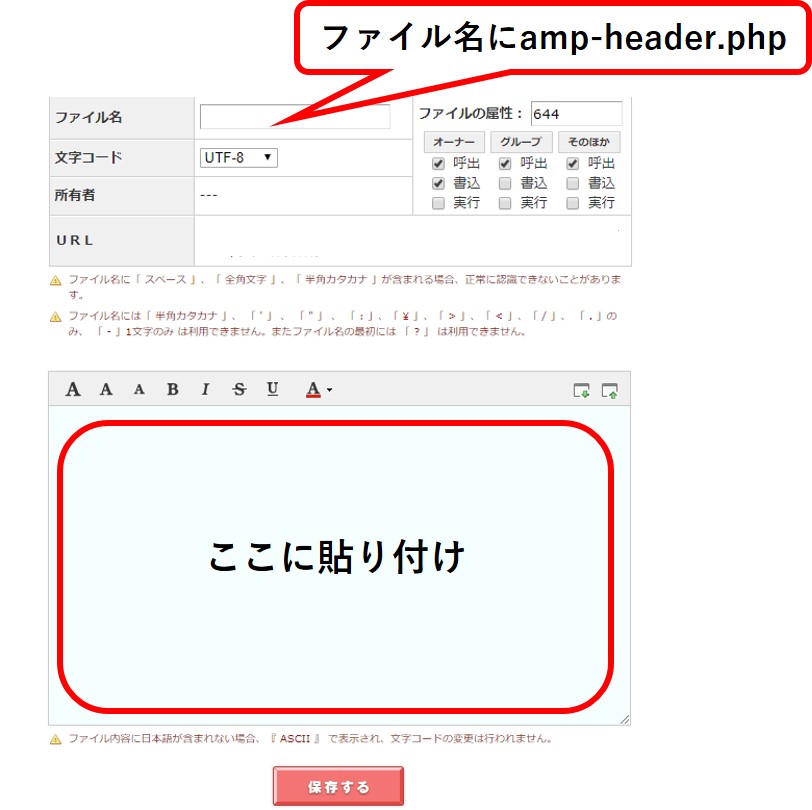
フォルダを開いたら、今度は上の方で「新規ファイル作成」ボタンをクリックします。
「ファイル名」に「amp-header.php」と入力し、下の画面に、開きっぱなしにしておいたSimplicity2の「amp-header.php」のコードを全部選択して「コピー」します。
それから、ロリポップ!FTPで作った新規ファイルの中身として「貼り付け」し、「保存」します。
WordPressの管理画面に戻り、「外観」→「テーマの編集」→「Simplicity2 child」を選択して、その中に「amp-header.php」ファイルがあれば成功です。
AMP自動広告コードを設置
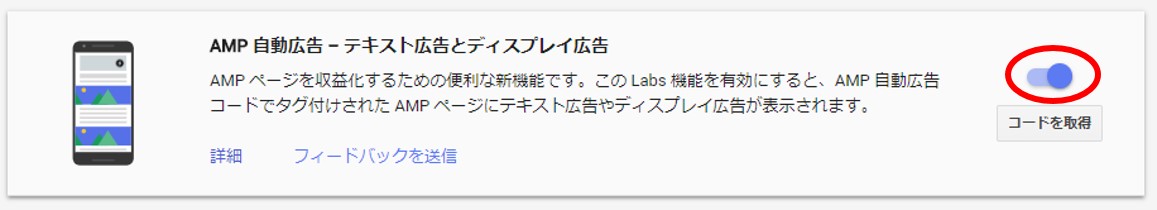
あとは、Google AdSenseの管理画面に行き、「最適化」→「Labs」→「AMP自動広告-テキスト広告とディスプレイ広告」をオン。
それから「コードを取得」します。
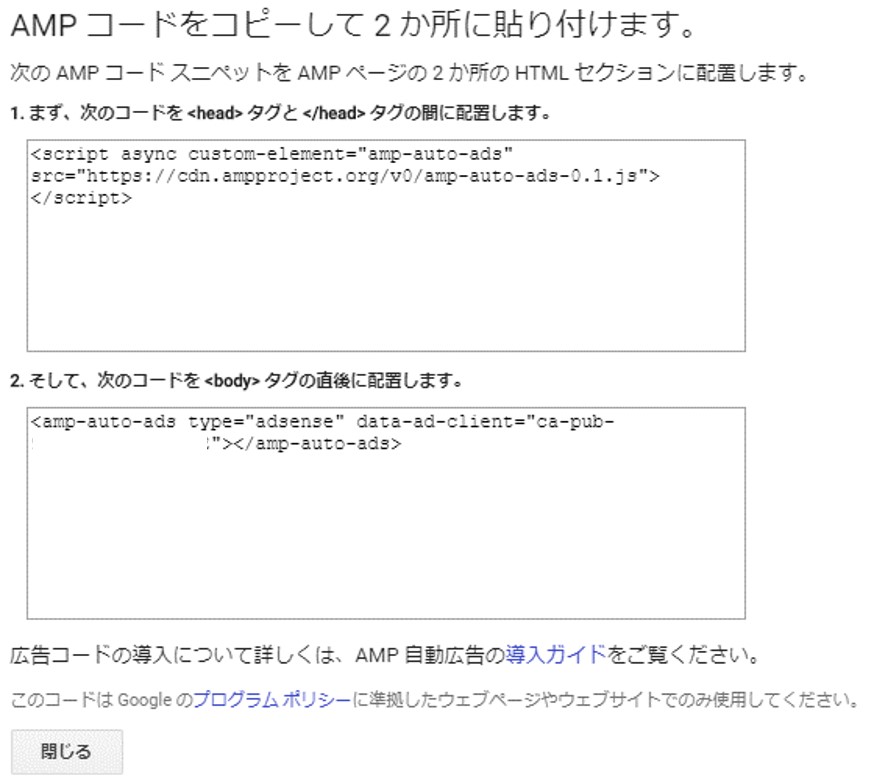
「コピー」するAMPコードが2つあります。
上の部分をコピーしたら、WordPress管理画面で、子テーマの「amp-header.php」ファイルのコードから、スラッシュヘッド(英語)なんちゃら~というのを探し、その「上」に貼り付け。
下の部分をコピーしたら、同じファイルの中の、ボディなんちゃら~の「下」に貼り付けます。
貼り付け終わったら、下へスクロールして「ファイルを更新」します。
はい、これで無事、完了です。
……といっても、設置したばかりだからか、どういう変化が出たのか、正直あまり分からなかったりするのですけれどもね……(笑)
以上になります。


















コメント