ロリポップ! ![]() レンタルサーバーが提供する、Webサイト表示を高速・安定化する「コンテンツキャッシュ機能」が、私が加入している「ライトプラン」でも使えるようになった、というお知らせメールが届いたので、設定してきました。
レンタルサーバーが提供する、Webサイト表示を高速・安定化する「コンテンツキャッシュ機能」が、私が加入している「ライトプラン」でも使えるようになった、というお知らせメールが届いたので、設定してきました。
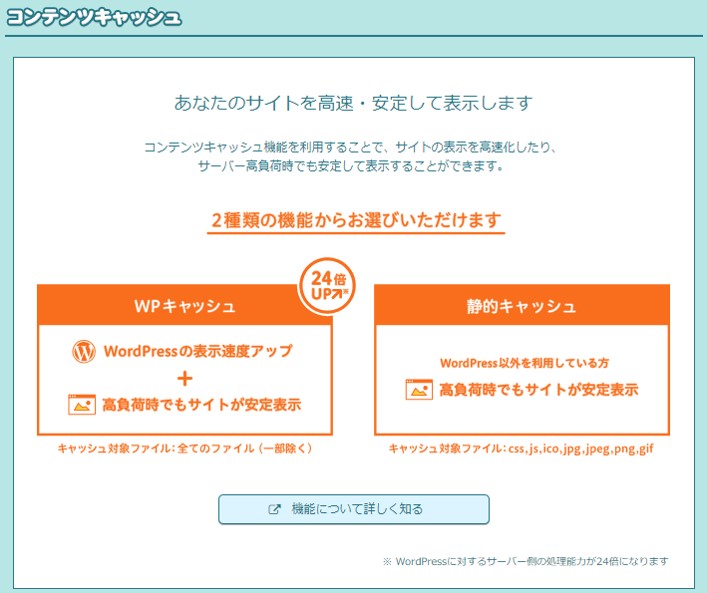
当ブログは、ロリポップ! ![]() レンタルサーバーをお借りしてWordPressで運用しています。ので、左側の「WPキャッシュ」というモノになりますね。
レンタルサーバーをお借りしてWordPressで運用しています。ので、左側の「WPキャッシュ」というモノになりますね。
関連記事
独自ドメイン+レンタルサーバー+WordPressでブログ開始
表示が2秒遅いだけで、半分の人はサイトを見ずに帰ってしまう、というのは聞いていたので、ここのような個人ブログでも、表示速度は割と気になります。
サイト表示が2秒遅いだけで直帰率は50%増加!DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
もっとも、表示が遅くなっても「この記事はSSや動画がたくさんあったほうがいいな」と思えば、詰め込んでしまいますけれどもね……。
今年3月の時点で一度、【WordPressが24倍速い!?】という謳い文句でメールが届いたのですが、その時はまだライトプランは対象ではありませんでした。
ロリポップ! ![]() の各プラン料金は以下のようになっています。
の各プラン料金は以下のようになっています。
エコノミープランだとWordPressが使えないので、その次にお安いライトプランで契約しています。
上のコースから順番に「コンテンツキャッシュ機能」対象になってきて、ついに先日「ライトプラン」でも使えるようになりました。
そこで、サクッと設定してきました。
簡単でしたしヘルプページもありますが、以下「コンテンツキャッシュ機能」設定手順を載せておきますね。
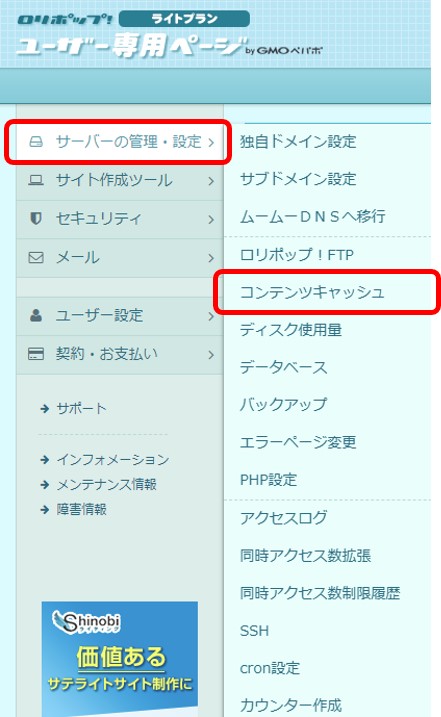
まず、ロリポップ!のユーザー専用ページにログインします。
「サーバーの管理・設定」から「コンテンツキャッシュ」へ進みます。
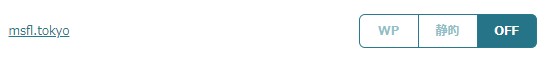
それから、設定したいドメインを選択して「ON」にします。
「キャッシュが有効になりました」というメッセージが出たら大丈夫です。
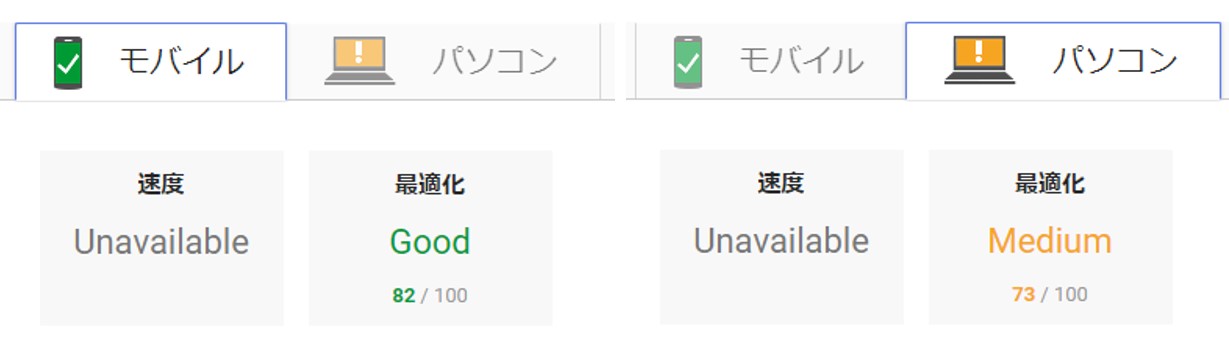
設定後、GoogleのPageSpeed Insightsで表示速度を測定してみた結果がこちらです。
モバイルだといい数字ですね。PCだとミディアムという結果になりましたが、以前は「Poor」だったので(笑)改善されていることは確かなようです。
もっとも、再訪問者にメリットがある仕組みだと思うので、ここの数字に反映されるものかどうかは正直よく分かってなかったりしますし、高速化のためのプラグインなどもすでに入れてはいますが……まあ、とにかく速くなれば……ね(汗)
ロリポップ! ![]() は、海外からの不正アクセス対策の「海外アタックガード」やGoogleが推奨する「独自SSL化」もワリと早いうちに追加料金なしで設定できましたし……、今のところ私は不満も不便もありません。
は、海外からの不正アクセス対策の「海外アタックガード」やGoogleが推奨する「独自SSL化」もワリと早いうちに追加料金なしで設定できましたし……、今のところ私は不満も不便もありません。
それでは、今回は以上です。









コメント