Webサイトに華やかな表現を!HTML5用パーティクルライブラリ「ParticleJS」
ということなので、本来は動きのあるWebサイト用のツールですが、画像形式での書き出しも可能です。
パーティクル(Particle)は日本語で「粒子」のこと。炎とか雲とか光跡とか、なんとなくキラキラフワフワした映像の総称と思っていただければたぶん間違ってないです(笑)
使い方ですが、まず、「Particle Develop」のページへ行きます。
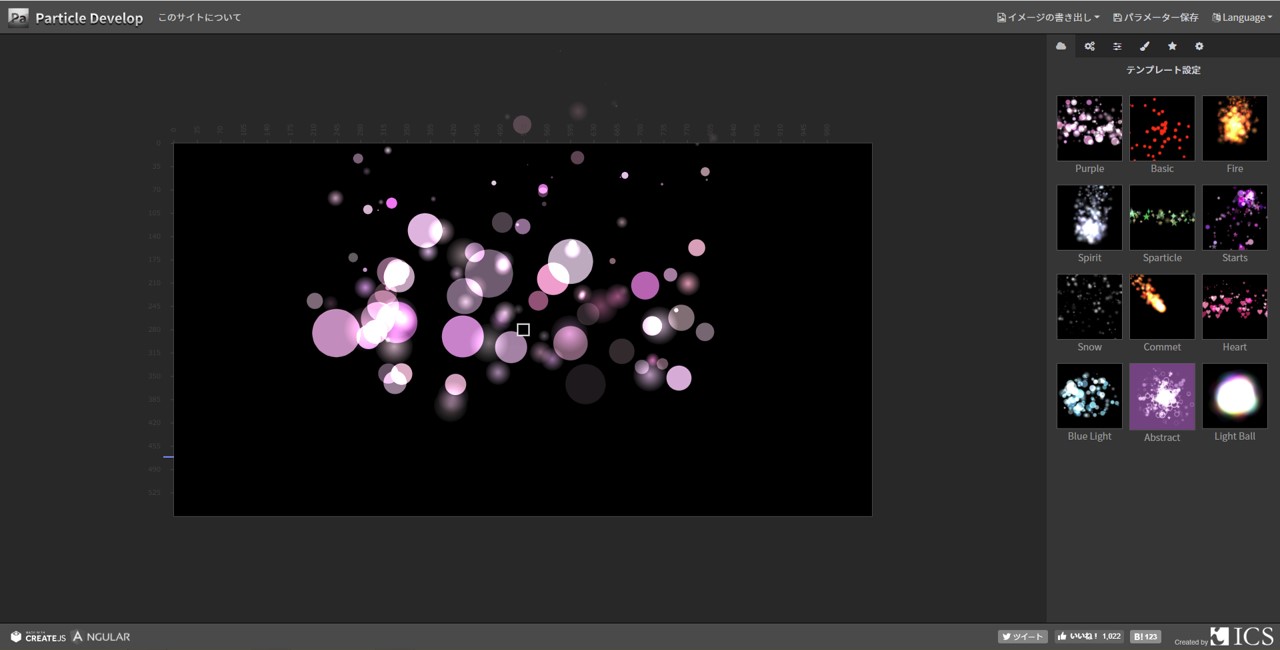
こちらがトップ画面。
右側のテンプレートから好きなものを選びます。
真ん中の「四角形」はパーティクルの発生源です。ドラッグで動かせます。
右上の歯車マークなどがタブになっていて、ここでメニューが切り替わります。
エミッター設定パネルではパーティクルの広がり方などを変更できます。
X座標とY座標を上げて発生数を増やすと、画面いっぱいになりますよ。
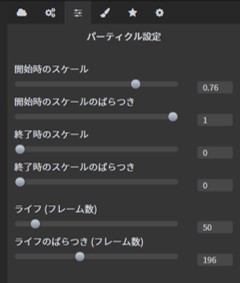
パーティクル設定では、パーティクルそのもののサイズや量を調整できます。
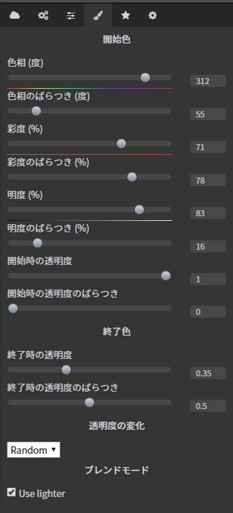
開始色は文字通りパーティクルの色を変更したい場合。透明度もここですね。
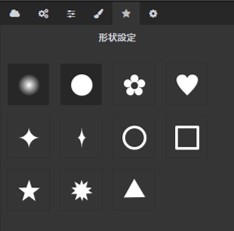
形状設定でパーティクルの形を変えられます。
円だけじゃなくて、花やハートがあるのも面白いです。
ステージ設定は画面の大きさですね。最大にするとこんな感じ。
保存する際は、右上にある「イメージの書き出し」です。
画像ファイルとしてはPNGかJPEGが選べます。WebPはGoogleが開発した画像形式なので、Google Chromeとかでしか開けません。ただし、WebPが一番軽いです。
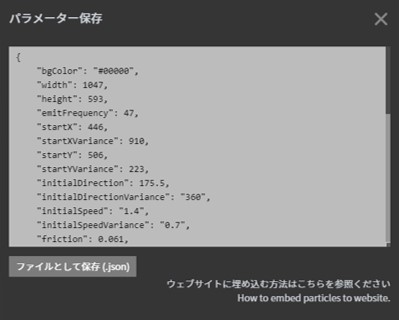
「パラメーター保存」を選ぶとこんな感じです。
Webサイトを作る方にはありがたいのかもしれませんが、とりあえず私はこれはパスで。
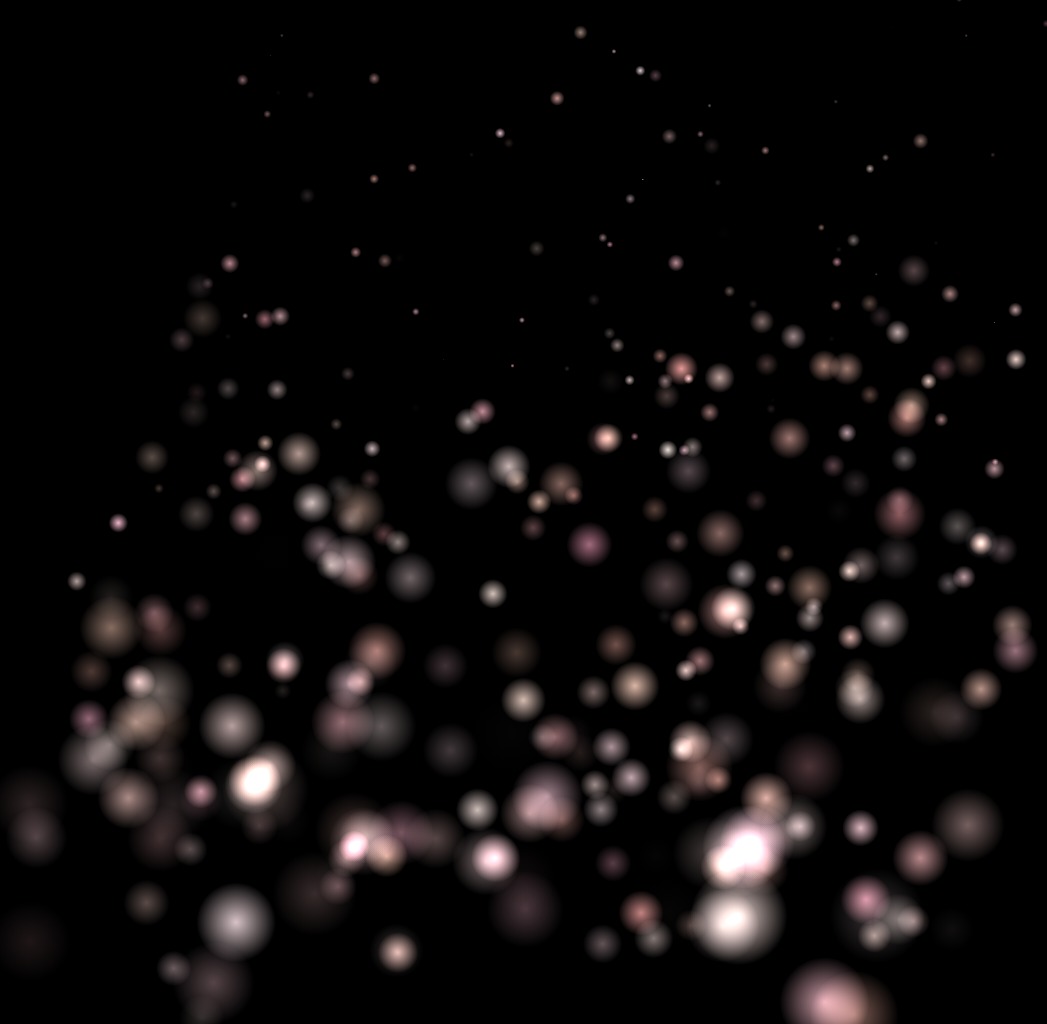
「イメージの書き出し」を使って、JPEG形式とPNG形式で書き出した画像が以下です。
JPEG
PNG
ん~……せっかくキラキラのパーティクルなのに、イマイチ画質が……(汗)
いくつか、「黒い砂漠」のキャラと組み合わせてもみましたが……。
パーティクルで遊んでみる。。。#黒い砂漠3周年Twitterプレゼントキャンペーン pic.twitter.com/oOTX5tpZdZ
— dirae (@dirae01) April 23, 2018
パーティクルで遊んでみた その2#黒い砂漠3周年Twitterプレゼントキャンペーン pic.twitter.com/yZalbYYlMc
— dirae (@dirae01) April 24, 2018
それなりに試行錯誤してみましたが、どうもあまり綺麗にならないですよねぇ……。
……で、3度目の正直がこれです。
パーティクルで遊んでみた その3#黒い砂漠3周年Twitterプレゼントキャンペーン pic.twitter.com/H7E7bx9LdU
— dirae (@dirae01) April 26, 2018
これなら「まあまあイケる」と思うんですが、これ実は「Particle Develop」にある「イメージの書き出し」は使わず、PrintScreenで画面をそのままスクリーンショットで撮って、パワポでトリミングしたモノなのです。
本来は「アニメーション」として「動き」見せる用途のモノだと思うので、まぁ、こんなものかなぁ、と思ったりもします。
幸い自由に使ってもいいようなので、画面を一定時間録画してパーティクル部分だけを切り取って映像に使う、なんてコトもできるかもしれません。機会があればやってみたいですね。
背景色が黒と紫の2色しか選べないのは少々物足りないかなぁ。パーティクルの形状ももっとたくさんあると嬉しいですが、ないものねだりですねコレは(笑)
それでは、以上です。
















コメント