まずはじめに。
この記事はハウツーとしては全く役に立ちません。なぜならほぼ対処療法であり「不具合が直ったかどうか自信が無い」からです。
他の方の記事をご覧になるか、公式のフォーラムをご覧ください。
さて。
当ブログでは開設以来Simplicity2を使わせてもらっていましたが、その後継となるCocoonが発表されてからすでに2年以上……さすがにもう変えた方がいいかなぁと思った次第です。

Cocoonだとこういう吹き出しもデフォで使えるしね……
女性が左側のサンプルが無いけどw
いずれも「わいひら」さんご提供による無料のWordpressテーマで、初心者の方にお勧めのテーマとして必ず名前が挙がるものです。
利用者も多く、色々な情報にも事欠かない……と思われましたが、今回案外「あれ?」となることもありました。
え~……ちなみに、(普通ならやるであろう)事前準備はしてません。
バックアップをとることも、ましてやテスト環境でテストしてみることもしてません。
まぁ、真っ白になっても自己責任なので……。
結論から言うと、真っ白にはなりませんでした。ちょいちょい不具合は出てますがね……。
以下にどんな具合だったか書いていきます。
テーマをダウンロード~アップロード~有効化
Cocoon公式サイトから、ワードプレスの親テーマと子テーマをダウンロードします。Cocoonは子テーマ推奨です。
参考
ところが、「辿ったリンクは期限が切れています。」というエラーメッセージが出て、テーマのアップロードができません。
このあたりは公式の「よくある質問と答え(FAQ)」に原因が書いてありました。
レンタルサーバーがロリポップなせいでアップロードのサイズ上限にひっかかる、と。
そんな私のような人のために「Cocoon低サイズ版」がちゃんと用意されているので、そちらをダウンロード、アップロードし直して、今度は事なきを得ました。
ただし、低サイズ版は最新版ではないので、「テーマの更新」をしないといけません。
しばらく待つように、ということだったので3日ほど待ってみましたが更新の気配がなかったので、「古いままでもいいか」とテーマを有効化することに。
有効化して数時間経ったら「更新」マークがついたので、最新版にできました……有効化しないと駄目だったのか、たまたまのタイミングか……。
有効化していなくても、インストール済みのテーマの更新があった場合お知らせはされるはずだと思うので、謎です。
大きな不具合2つ
アイコンの二重表示または画像が出ない
当ブログにはFont Awesome(絵文字)を表示させるプラグインが入っています……いました。
ブログ上部の「グローバルメニュー」にアイコンを表示させたくて入れていたモノですが、Cocoonに変更したら、そのアイコンが隠れてしまう……。
そしてそれより問題なのは、モバイルのいくつかのページで以下のような表示になってしまったことです。

こんな風に「重複した上にアイコンが表示されない」こともあり、これも原因は同じだろうと思います。

しかも全体ではなく、一部の新しめのページでそうなっている、という……。
かなり試行錯誤しましたが、以下の記事を参考に、新しく「フッターモバイルボタン」を作って追加したところ解決しました。
参考
これで、今のところ(私の環境では)ちゃんと見えるようになっています。
で。
一番最初に「隠れてしまう!」と思っていたグローバルメニューのアイコンですが、これはどうも(テーマを変えた際に?)タグの入っている場所が違ってしまったようで。
外観→メニュー→CSS class欄に入っていたタグ、<i class= ~ /i>までを、「ナビゲーションラベル」欄で文字の前に入れ直したら、表示されました。これでアイコン関係はとりあえずOK、と。
サイドバーが下に回ってしまう
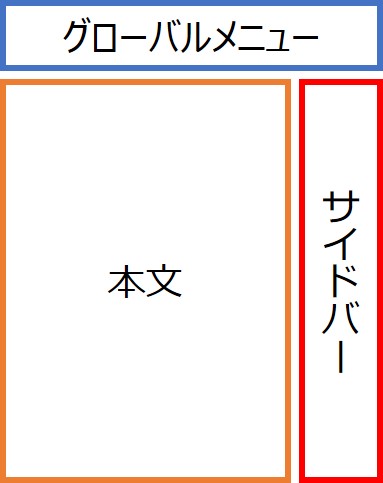
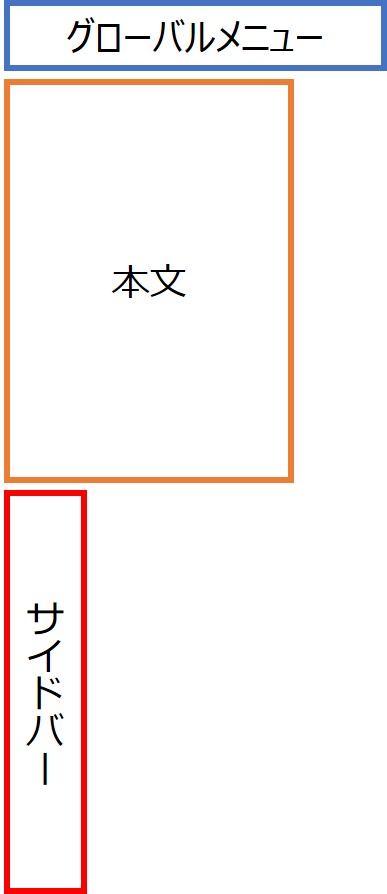
設定で「サイドバー」が右に表示されるようにしていたのですが、カラム落ちというのでしょうか、こういう状態ですね。
本来

カラム落ち

これも上と同じで、症状が出るページと出ないページがあり、原因がよく分かりません。
一応やったことといえば……
・公式サイトからCocoonテーマの最新版をDL、FFFTPを使ってファイルを上書き
・追加CSSでサイドバーのフォントサイズを小さくするコードを追記
(14ptなのでちょっと小さすぎたかも……)
・サイドバーに表示してあったAmazonツール「サーチウィジェット」を削除
(これ、使ってくれた方が今までに居たのだろうか……?)
・サイドバーのカラムの余白を狭く
……と、ここまでやって、気がついたらサイドバーが右側に表示されるようになっていました。
ので、正直、何が決め手だったのか不明です。
今のスキン(デザイン)は「Fuwari-海老茶」(ミズタマブログより)を使わせて頂いています。(ありがとうございます)
サイドバーが出ないデザインのスキンもあるようなので、そこは気をつけないと、ですね。
小さな不具合いくつか
・グローバルナビメニューに説明文が出てしまう
これはFAQを見て直しました。
・アイキャッチ画像を揃える
アイキャッチ画像のサイズがまちまちなので、揃えられるなら揃えたいな、と。「Regenerate Thumbnails」プラグインを使いました。
数が多かったので少しばかり時間はかかりましたが、ひたすら待つだけなので難しいことはなかったです。
正直、今でもそろっているワケでは無いのですが……(もともとの画像が小さすぎたりするんだと思います)ま、あまり違和感は無いので「もういいか」と……。
・高速化をしたらソースコードが丸見えに
Cocoon設定→JavaScriptをフッターで読み込む、をチェックオンにしたら、ページ下部にソースコードがずら~っと……あわててチェックを外しました。
・目次の変更
もともと目次作成用のプラグイン「Table of Contents Plus」を使っていましたが、cocoonにはデフォルトで目次を自動作成してくれる項目があるので、今後はそちらを使うことに。プラグインは停止後に削除。
ただ、Cocoonの目次は「見出し2」が2つ以上ある記事、を条件としています。
私、実は以前のテーマでは「見出し2」より「見出し3」のデザインが好きで、「見出し2」は(たぶんほぼ)使わなかったのですよね。
なので、大半の記事で目次が存在しないことになってしまい……。
面倒で最初から「見出し」そのものを使わないことも多いですが(汗)
とはいえ、長い文章の記事の場合、さすがに目次ナシではマズイので、「Search Regex」というプラグインを使って、「h3」をすべて「h2」に置換しました。
以下の記事を参考にさせて頂きました。ありがとうございます。
参考
簡単!『Search Regex』正規表現で見出しタグを一括変換!超便利なプラグイン!
どこかで少しばかり見出し2を使った記憶もあるので、今頃ひっそりおかしなことになってる記事もあるかもしれませんが……それは追々……気がついたら直します。
なんだかもっとあった気がしますが、これぐらいでしょうか。
色々変えてみては、キャッシュクリア→確認→変更→キャッシュクリア→確認、と、何度も繰り返す羽目に……。
とりあえず現在はきちんと見えているはずなので、当分これで様子を見ようと思います。
クロームとマイクロソフトエッジとIE11とモバイル(Google)では確認済です。
どうかもうレイアウトが崩れませんように……。
それでは、今回はここまで。






コメント