画像を加工・編集できるサービス「Fotor」ブラウザ版で、Twitterカバーを作成してみました。
Twitterカバーというのは、プロフィール画面上部のこれ↓のことです。
「Fotor」には、ブラウザ版、Windows版、Mac版、アプリがあり、いずれも無料で使うことができます。今回は、アプリをDLする必要のないWEB上のサービスを使わせてもらっています。
Fotorとは
Photoshopのように高機能の画像編集や加工が行えるサービスですが、難しくはありません。ブラウザ版ならネット環境があればどこでも使えてハードの容量を食うこともなく、ソフトを起動する手間も要りません。
以下が「Fotor」公式サイトです。
フォトエディタとデザインツール、とありますが、Fotorで行える操作は3つ、「編集」「コラージュ」「デザイン」です。
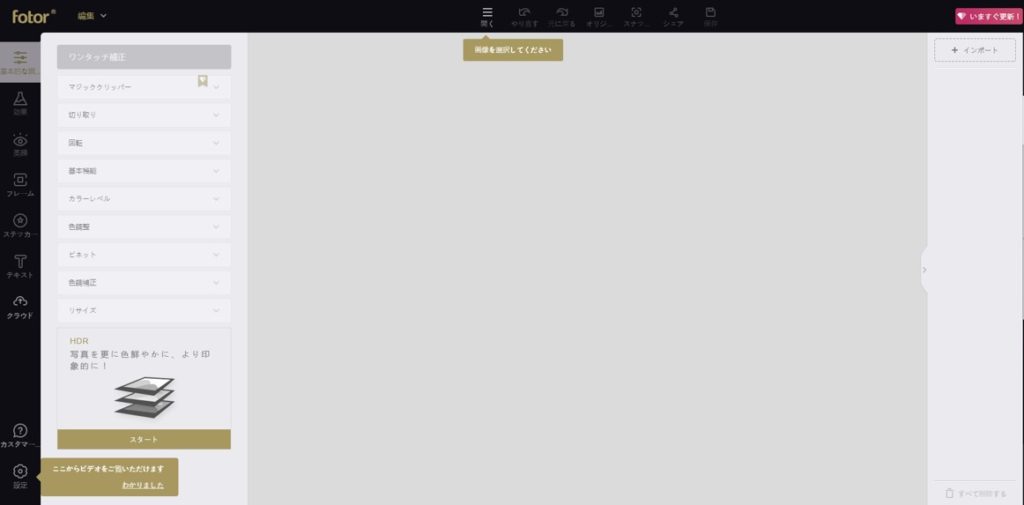
編集
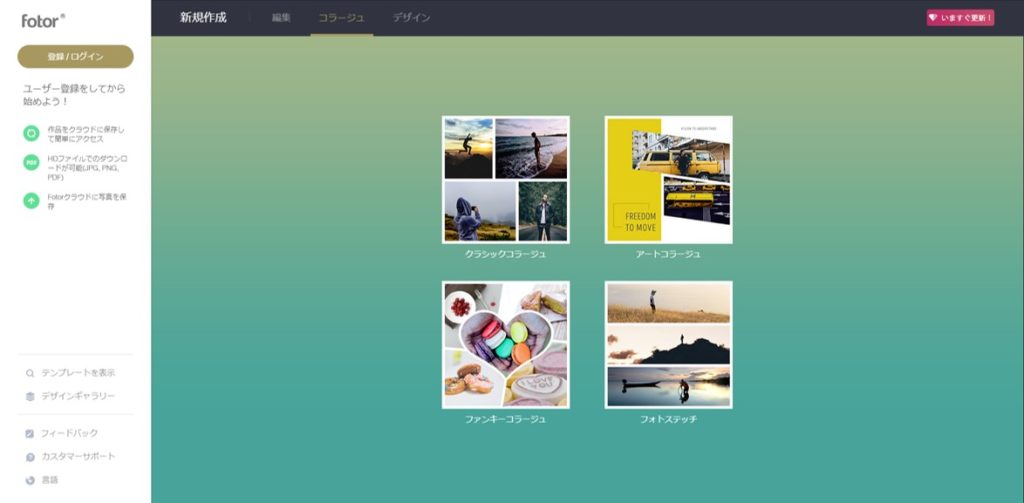
コラージュ
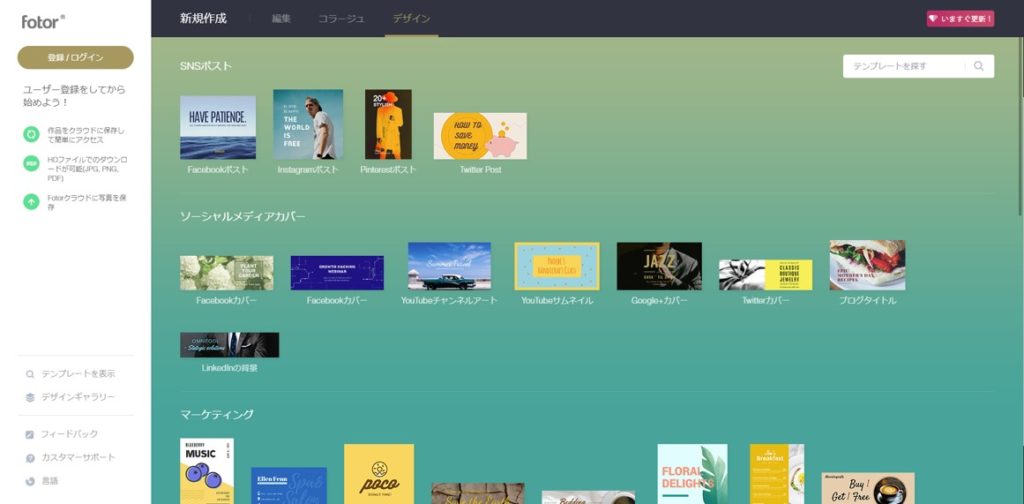
デザイン
ページを行ったり来たりしていると「英語」になってしまうことが時々あるので、上の画面なら左下の「言語」で、トップ画面なら右上の「言語」で日本語にするといいです。
また、作成した画像を保存したりシェアしようとするとユーザー登録するよう促されますので、あらかじめ登録しておいた方が面倒がないです。
ユーザー登録自体は無料です。
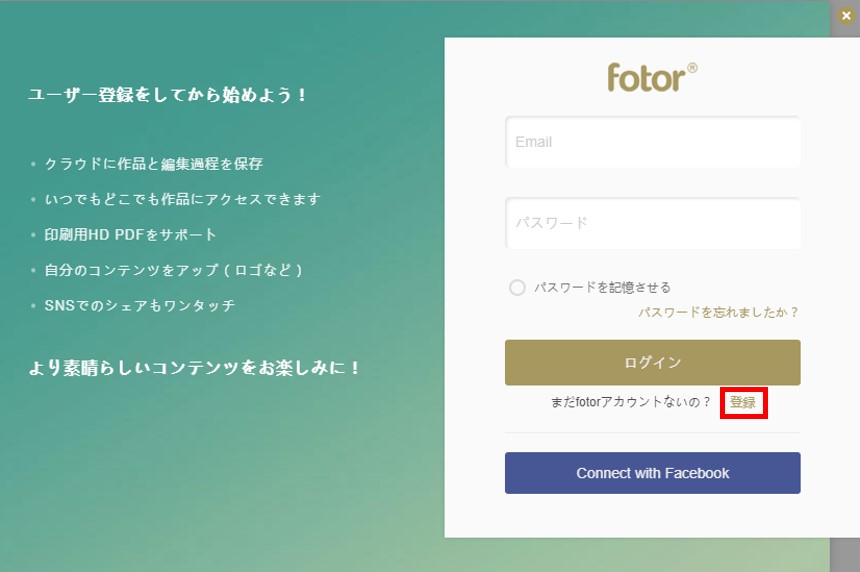
ユーザー登録は公式トップ右上の「ログイン」を選びます。
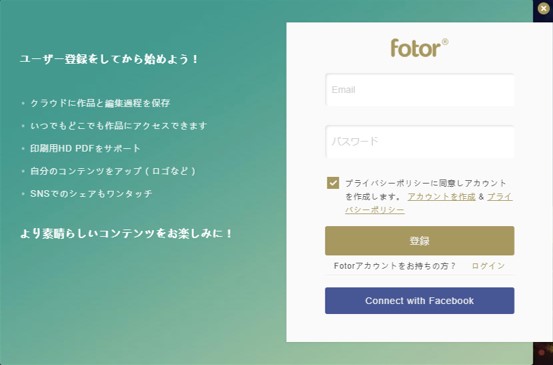
上のような画面が出ますので、「登録」をクリックします。
メールアドレスとパスワードを入力し「登録」をクリックすると、入力したアドレス宛に「Fotorアカウント有効化」というメールが届くので、文中のリンクをクリックすれば登録完了です。ちょっとメール内の漢字が微妙に違ってたりしますが……(汗)
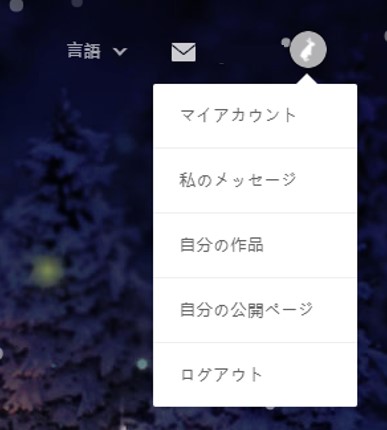
ログイン状態になり、「マイアカウント」が使えるようになります。
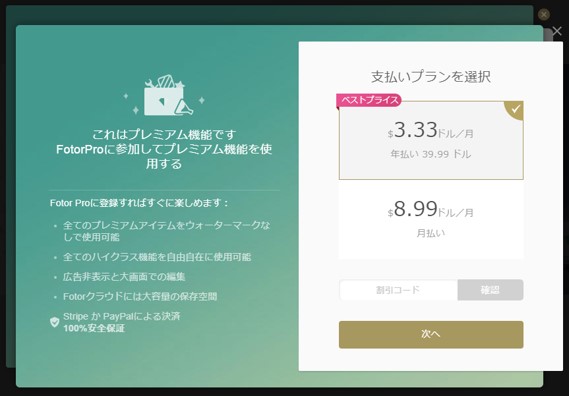
なお、続いて以下のような画面が出ますが、無料で使用する場合は閉じてしまいます。有料化については後述します。
使い方
さて、では使い方を見ていきましょう。
今回はTwitterカバーを作成したいので、「デザイン」を選びます。
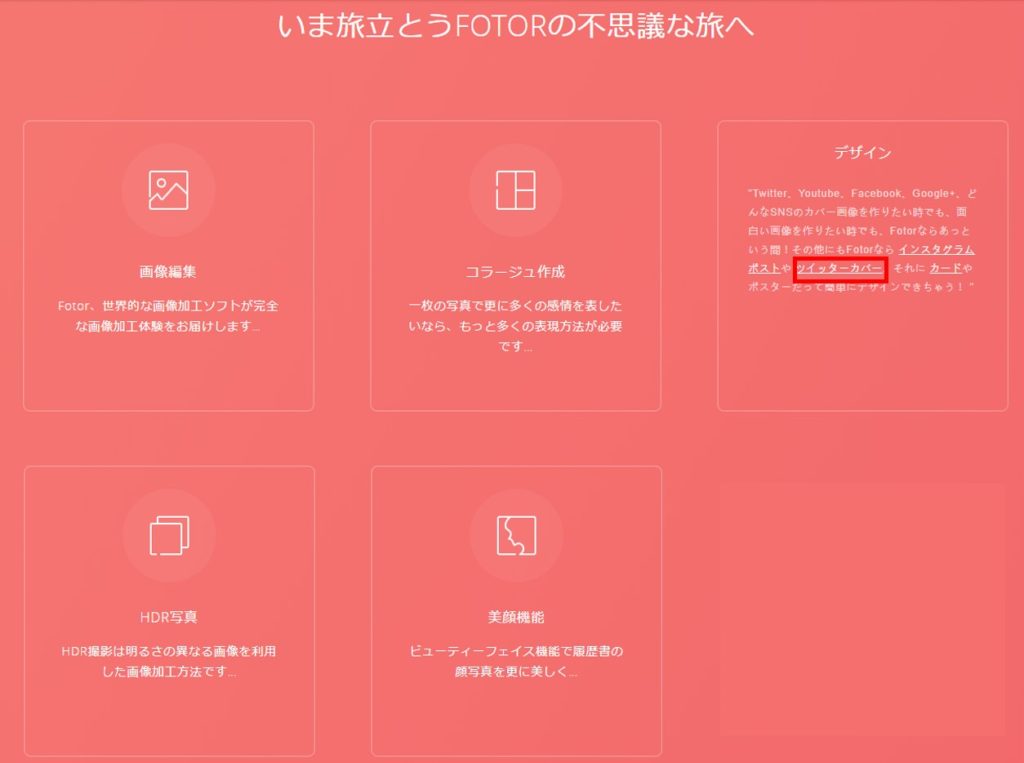
もしくは公式トップページを下へスクロールしていくと以下の画面が出るので、そこからリンクを辿ることもできます。
こちらからだと「ツイッターカバー画像」というページでワンクッション入ります。
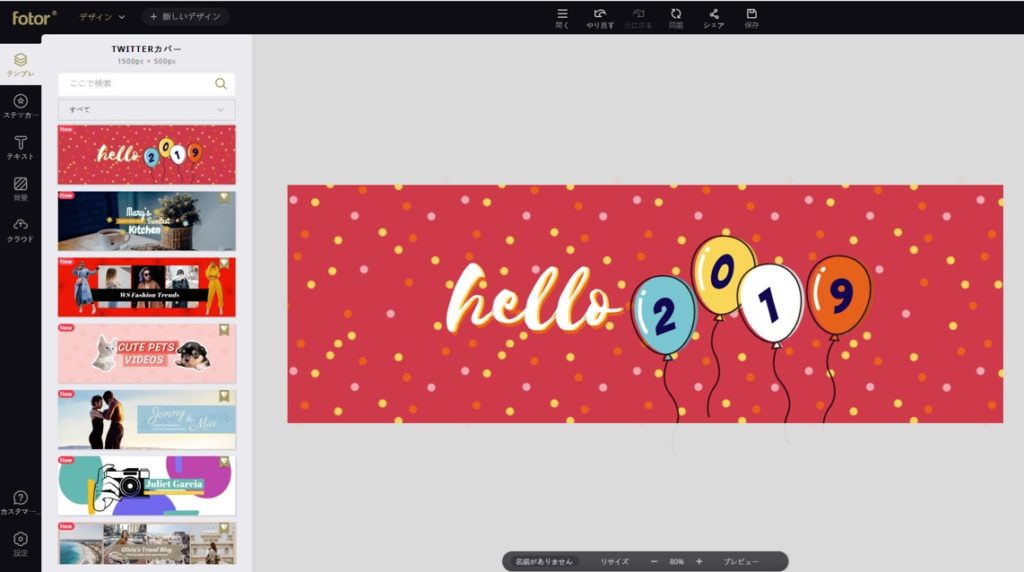
では、デザインを編集します。
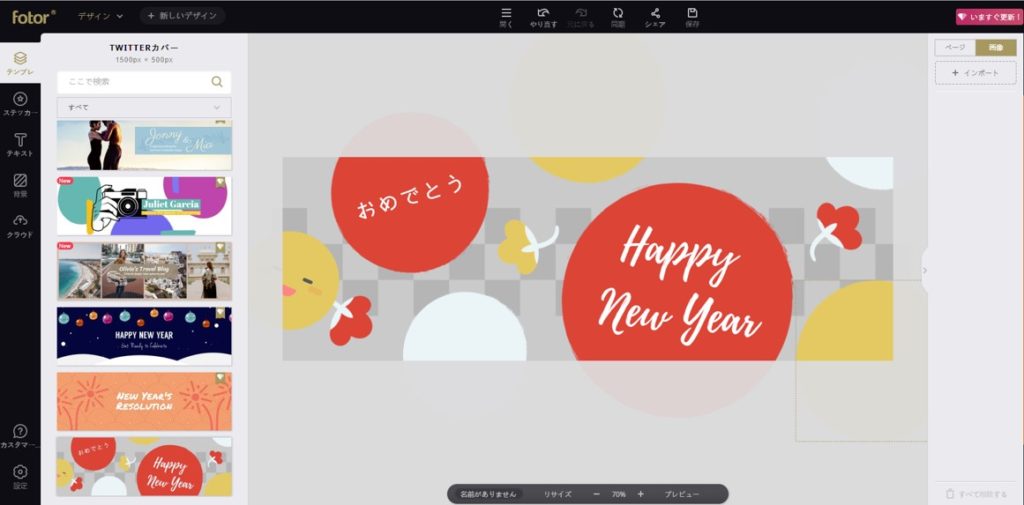
最初にカバーの「テンプレート」を選びます。
画像や要素は個別に編集できるので、たとえば風船のイラストを移動したり、色を変えたり、背景に自分の好きな画像を取り込んだりすることも可能です。
宝石マークのついているものはプレミアムコンテンツ(有料)です。無料で使えるものもありますが、その場合「Fotor」の透かしロゴ(ウォーターマーク)が入ったりします。
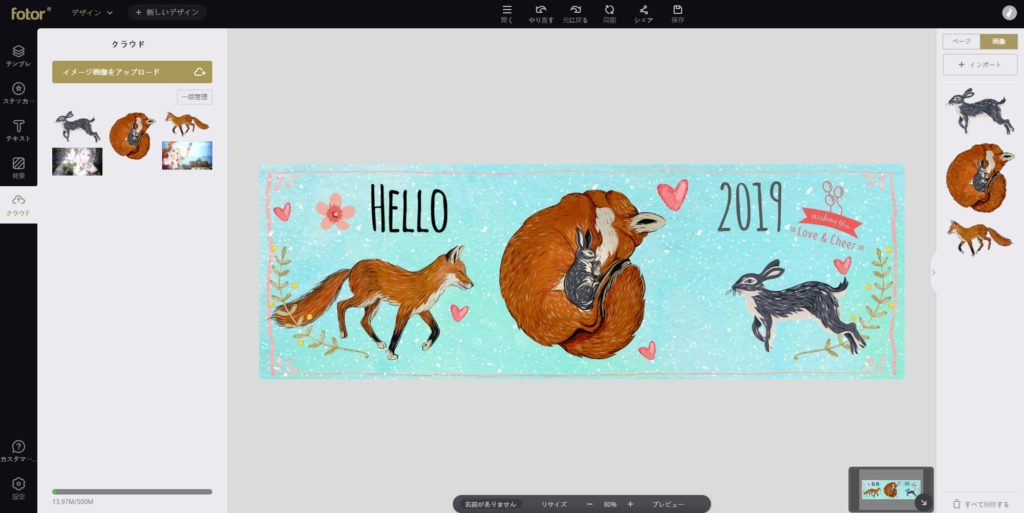
自分で用意した画像を使いたい場合は、上部にある「開く」か、右側にある「インポート」をクリックして取り込みます。
インポートした画像は「Fotorクラウド」に入ります。
クラウドの方で画像をアップロードしておいてもいいですね。
インポートした画像は位置・サイズ変更、加工・修正などが行えます。
色調や明るさ、コントラストなど細かく編集することも可能です。
黒い砂漠©Pearl Abyss Corp.
次に「ステッカー」です。
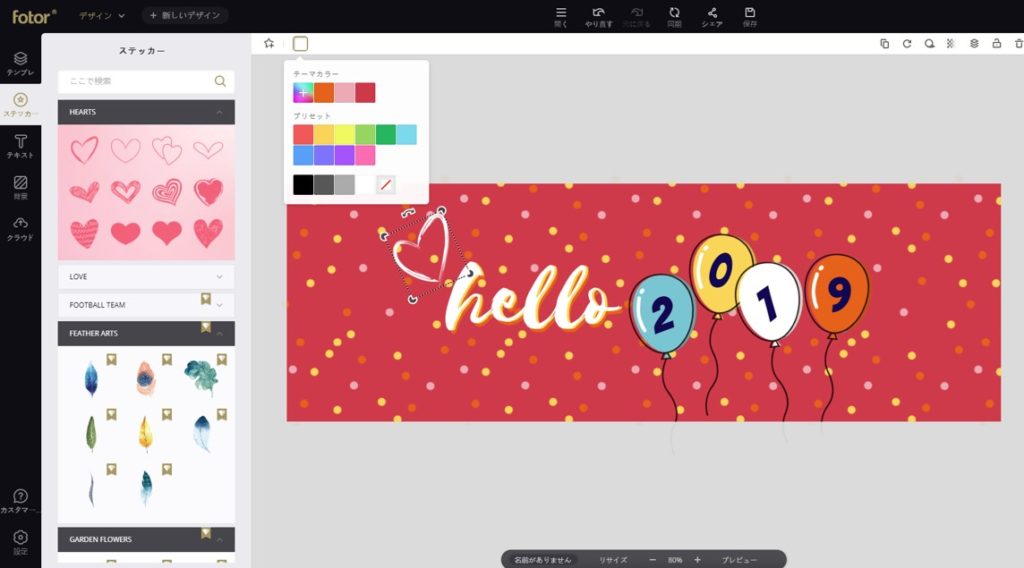
季節のオブジェクトやハートの画像など色々あります。
ステッカーは、サイズを変えたり、影をつけたり、影の色を変えたりもできます。ステッカーそのものの色を変更する事も可能(一部できないものあります)。
ステッカーなど「ものすごく種類がたくさんで探すのが大変」という場合は「検索」を使うといいと思います。
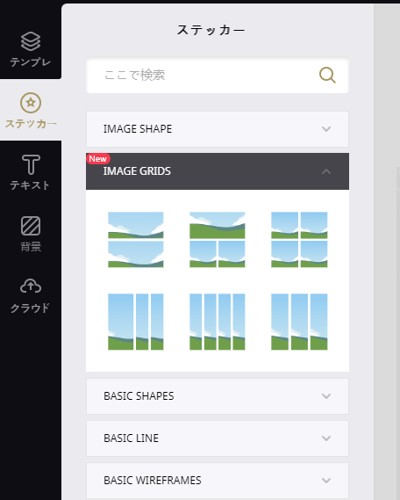
ステッカーの中でとりわけ便利だと思ったのは「IMAGE SHAPE」と「IMAGE GRIDS」です。
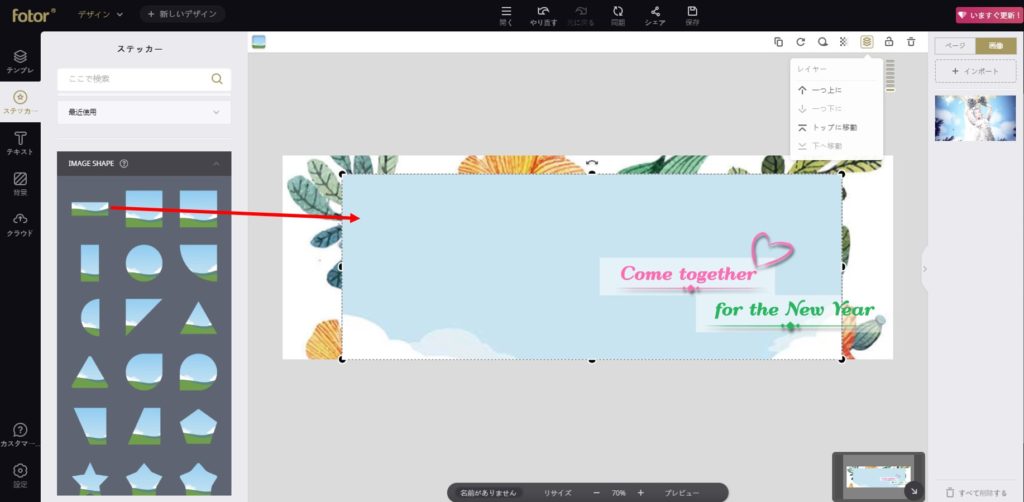
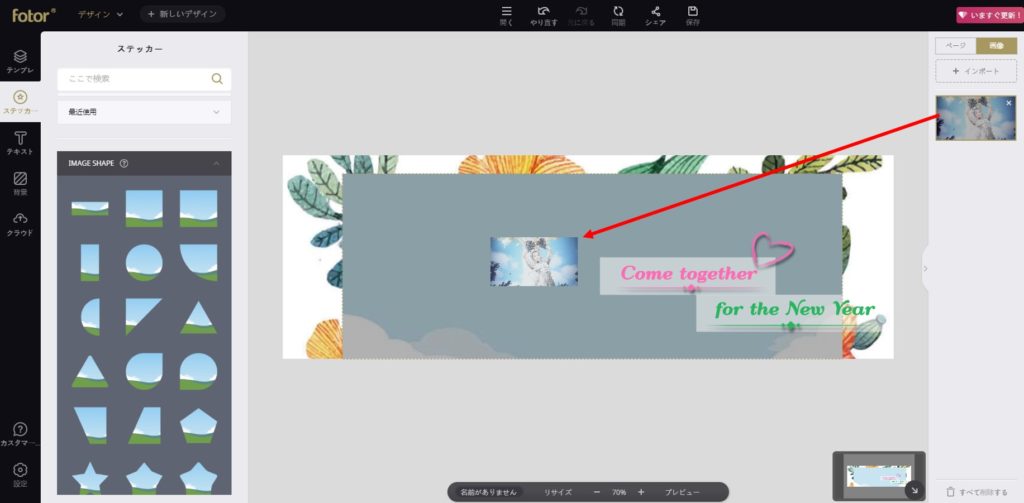
以下のように「IMAGE SHAPE」からひとつ取り込んで、サイズを変えます。
次に、画像を「IMAGE SHAPE」の図形の中までドラッグすると、自動的に図形内に納まります。
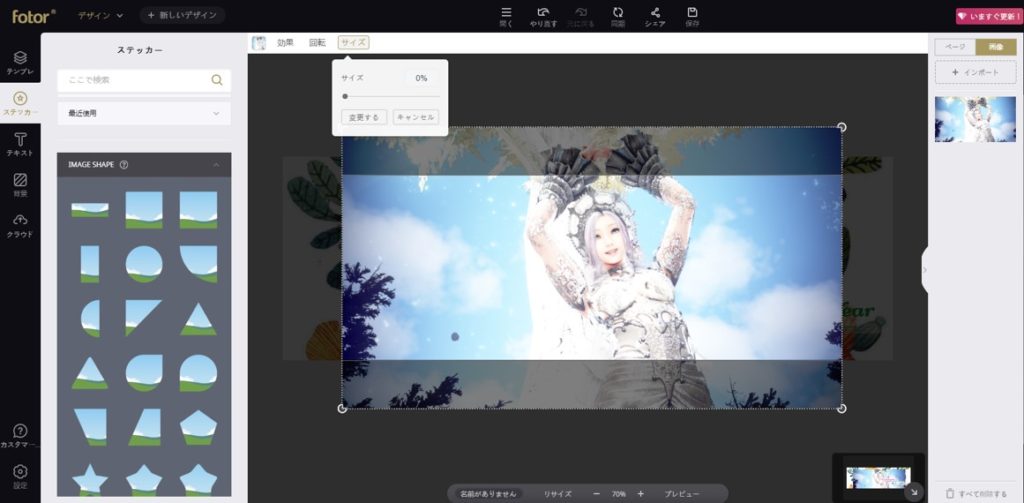
収めた画像は拡大できますが、図形のサイズからはみ出した部分はトリミングされます。
また、図形のサイズより画像を小さくはできません。
こんな感じになります。
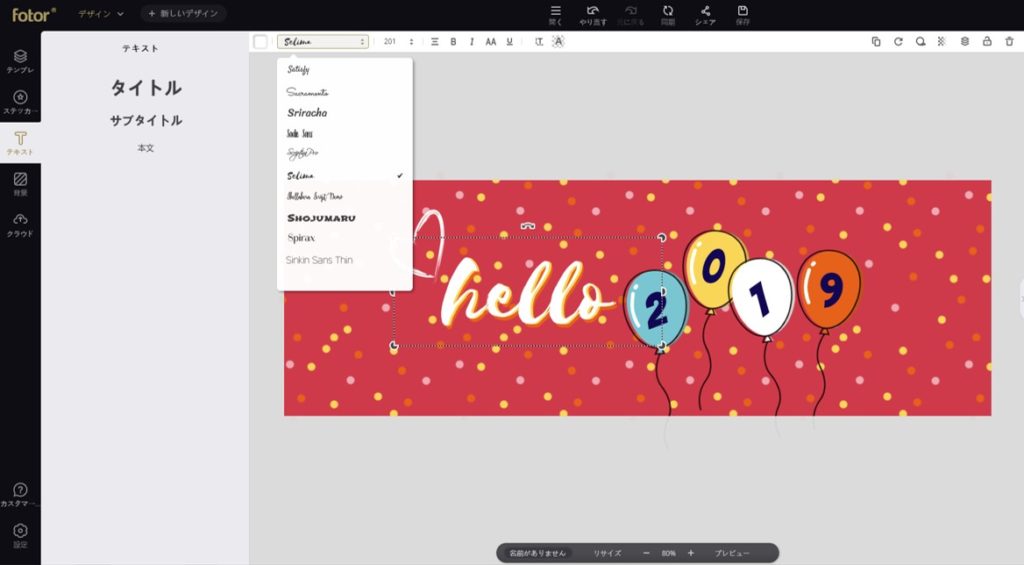
次に「テキスト」ですが、これはまぁ、ご覧の通り。
フォントや文字色、位置、サイズなどが変えられます。
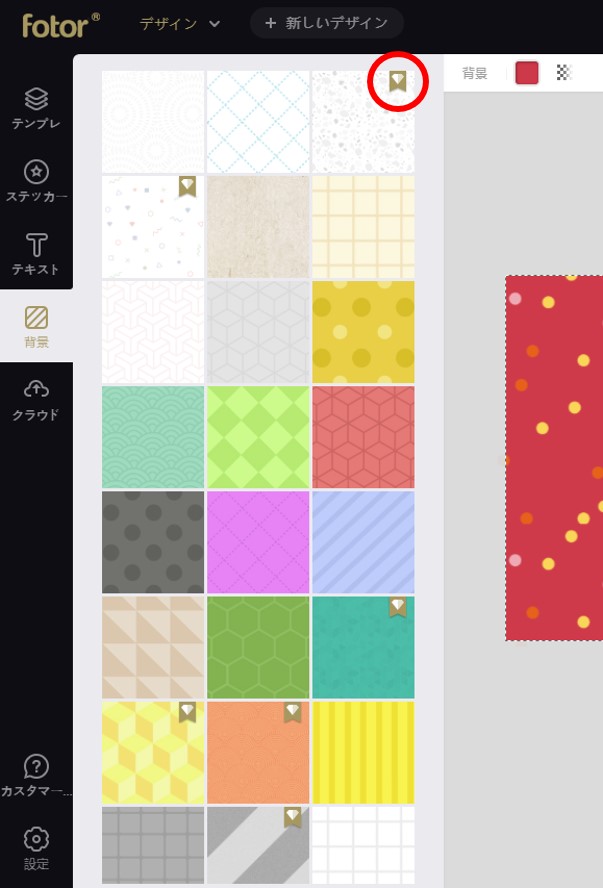
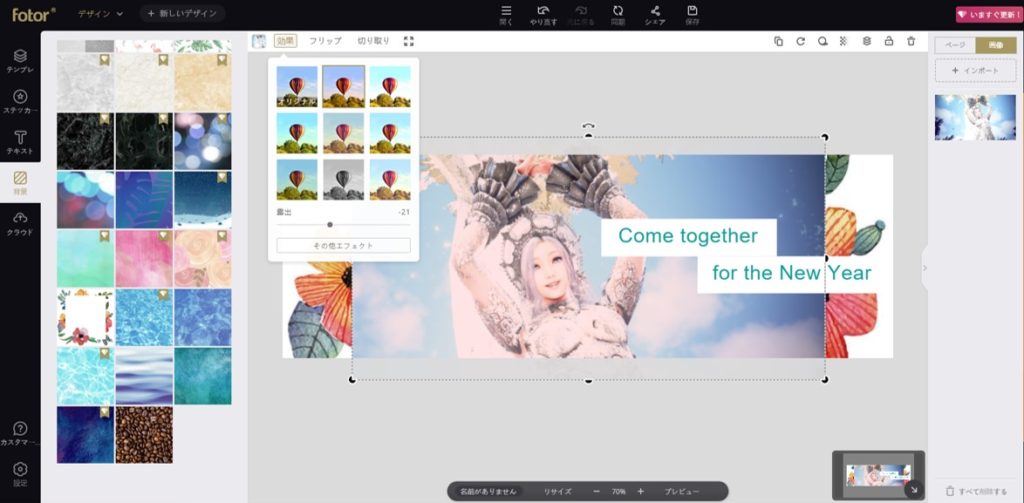
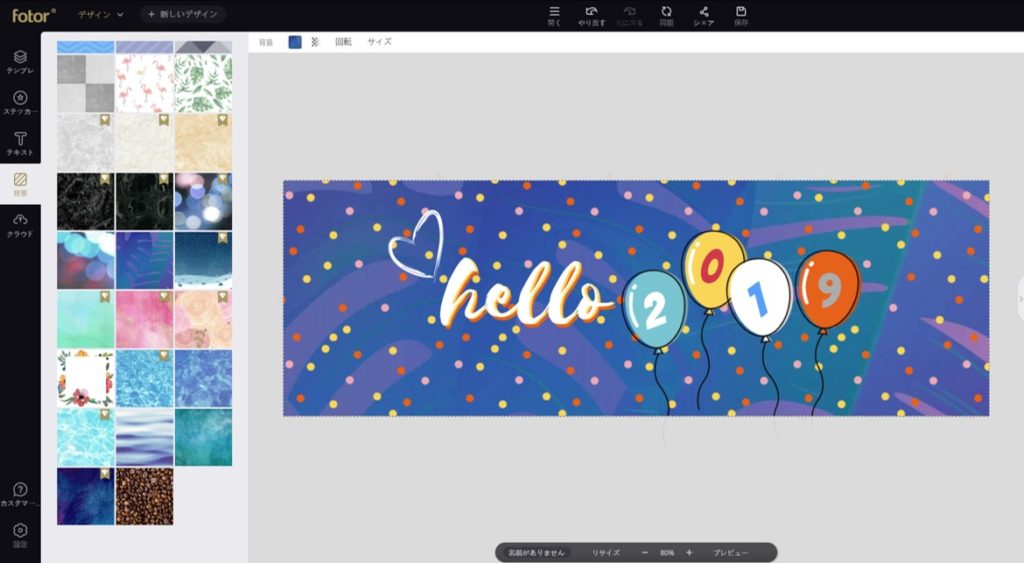
最後に「背景」です。
こちらもステッカーや画像などと同様、色や透明度を変えたり、回転・反転、サイズ変更が可能です。
編集が済んだら「プレビュー」で確認します。
スマホで見た状態と。
PCで見た状態が分かります。
(プレビューで確認しても、画像の端っこが切れてる……ということも正直あります。そういう場合は、後述しますが、自分の作品がFotorクラウドに保存されているので、そこから作品を開いて手直しすることになると思います)
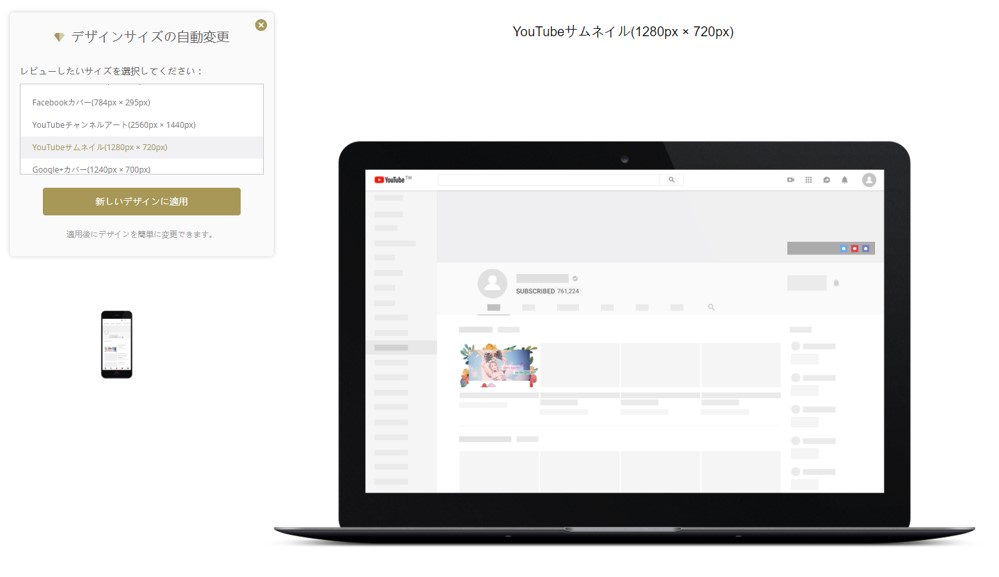
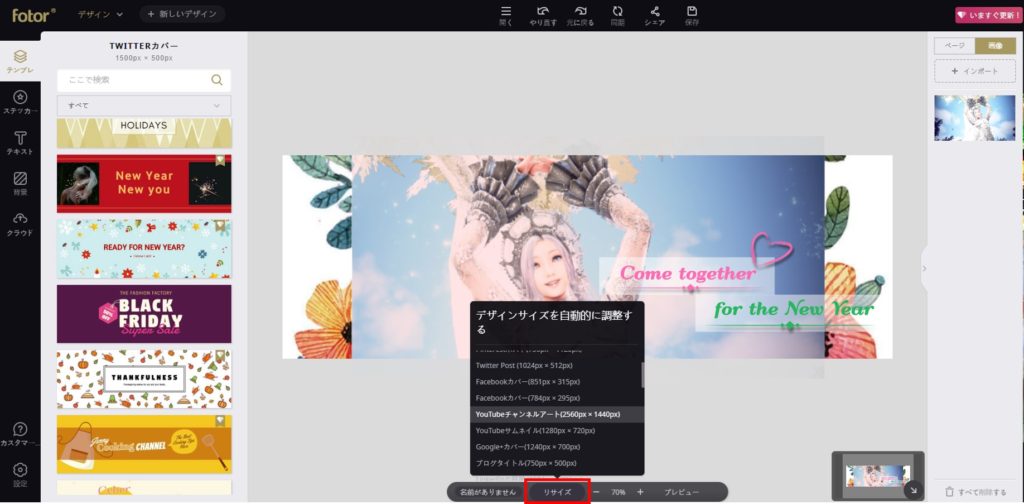
「デザインサイズを自動的に~」というところから「リサイズ」もできます。
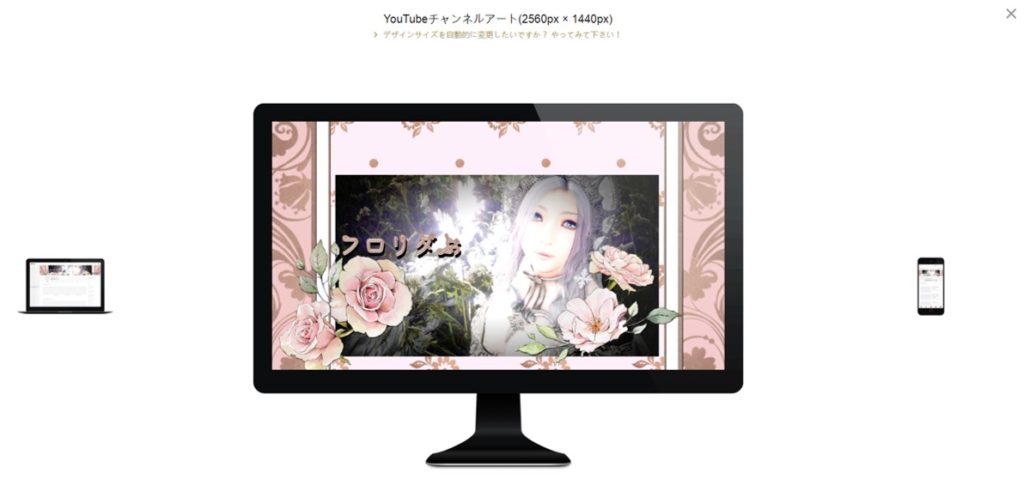
たとえば以下は「YouTubeサムネイル」に切り替えてみたところ。
「リサイズ」はデザイン画面の下にある「リサイズ」ボタンでも行えます。
確認が終わりましたら、「保存」します。
画面上にある「保存」をクリックすると、以下の画面になります。
ファイル名をつけて「ダウンロード」をクリックすると、保存のダイアログが開くので、保存場所を指定して保存します。
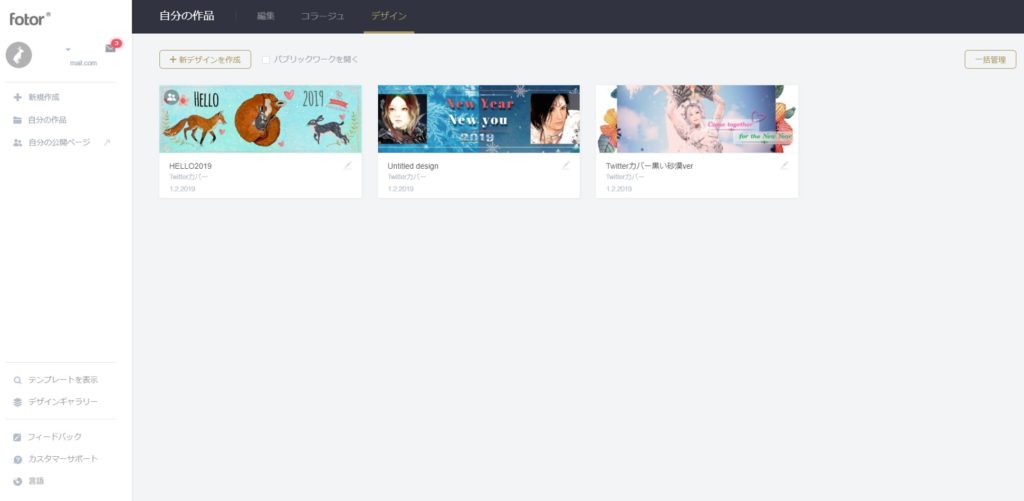
作った作品は、Fotorクラウド上の「自分の作品」にも入ります。
公式トップ右上のアカウントのボタンから「自分の作品」を選ぶと自作品を見ることができます。
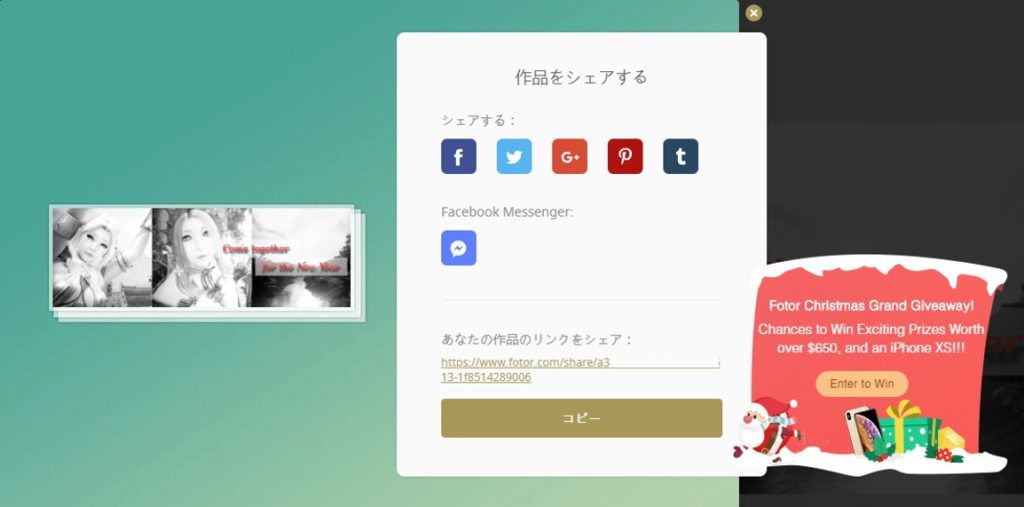
編集画面上部にある「シェア」ボタンをクリックすると、以下のような画面になり、クラウドに保存した作品へのリンクをツイートしたりすることもできます。
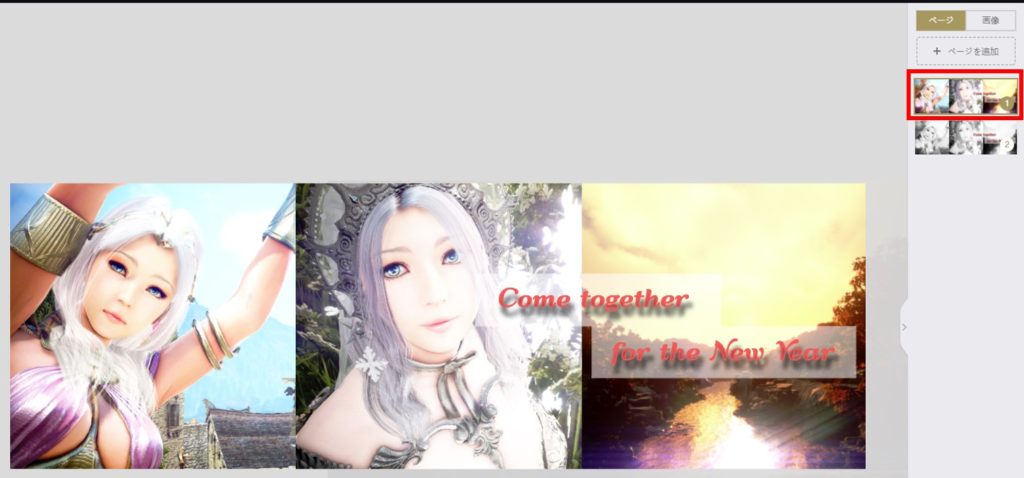
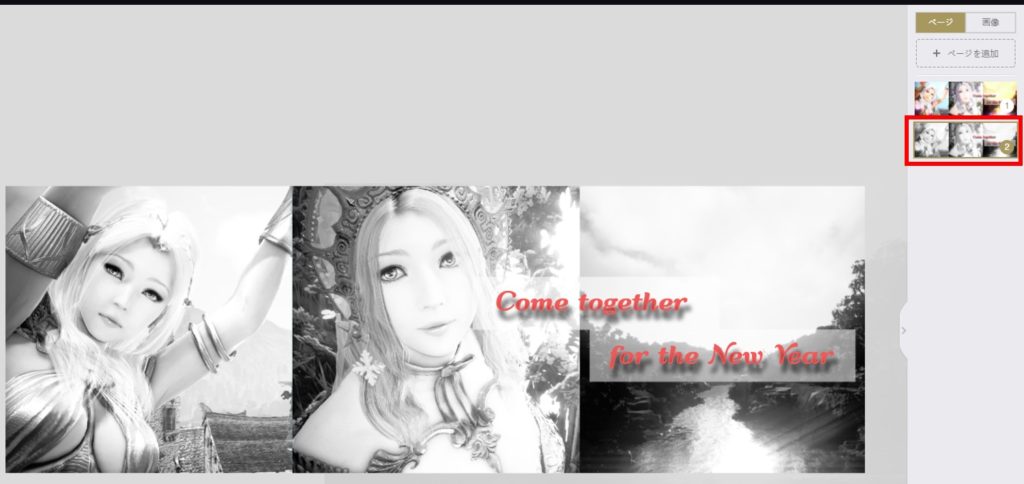
デザイン編集画面では、右上にある「ページ」→「ページを追加」することで、一度にいくつもの作品を作ることもできます。コピーボタンもあるので、同じ作品の「加工違い」にすることも簡単です。
黒い砂漠©Pearl Abyss Corp.
ツイッターカバー完成例
出来上がったTwitterカバーがこちら↓!
私のTwitterアカウント、只今これになっております。

プレビュー見ても分からないのですが、実際は少し内側気味に配置しないと、四隅が切れます。あと左側にプロフィールアイコンが食い込むので、右側をメインにした方がいいですね。
さて、このように無料の範囲でも十分だと思いますが、プレミアムコンテンツをロゴ無しで使いたいとか、画面に表示される広告を消したい場合などは有料になります。
※ Everimaging Co., Ltd様より有償版をご提供頂いています
プレミアム機能を使うには
編集画面右上の「いますぐ更新!」ボタンとか「広告を削除」ボタンとか、割とどこにでも課金ページへのリンクがあるので、いずれかをクリックすれば有料化のページに進みます。
支払いは月額または年額で。オンライン決済サービスの「Stripe」か「PayPal」が使えます。
関連記事
支払いが済むと完了のメッセージが表示され、「PRO会員へようこそ!」というメールが届きます。
有効期限は「マイアカウント」で確認ができます。
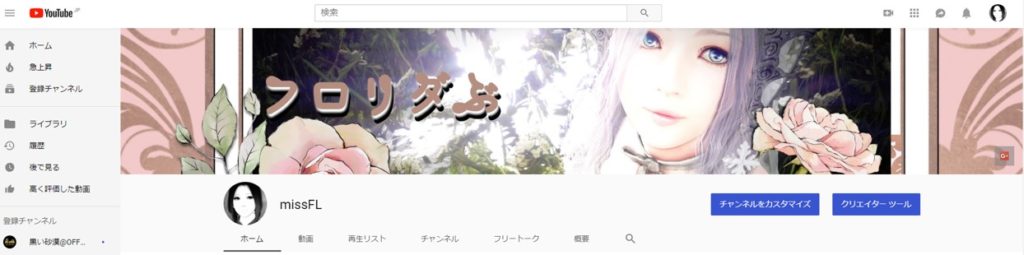
YouTubeチャンネルアートもこの機会に変更してみました!
黒い砂漠©Pearl Abyss Corp.
テレビ画面で見るのが一番キレイなのでしょうが、こればかりは仕方ありませんね。
それでは、今回はこのへんで。
情報元リンク
Fotor公式サイト

Fotorコラージュページ

FotorTwitterカバー作成ページ

昨年は当ブログをご覧いただき、誠にありがとうございます。
本年もどうぞよろしくお付き合いの程、お願い申し上げます。














































コメント