まずは、以下の動画↓をご覧ください。作成例です。
「BOLD TEXT」という文字列の中に、別の映像が映し出されています。
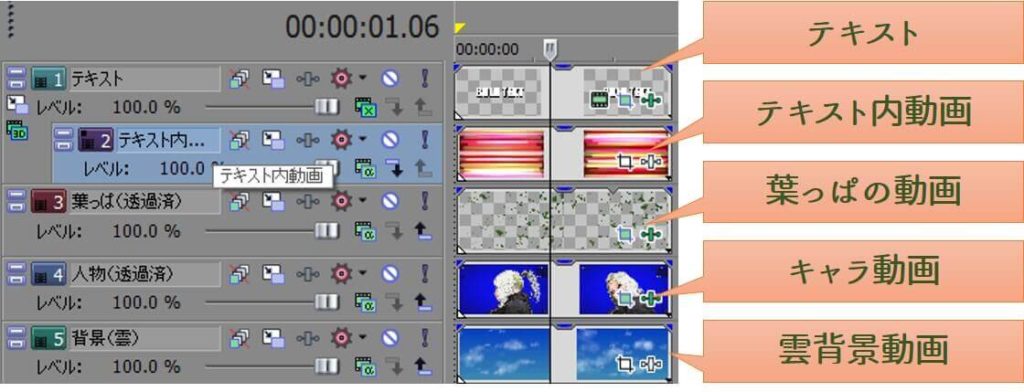
これはどのようになっているかというと、以下のように↓なっています。
キャラクターの方の動画が、一見透過されていないようですが、「クロマキーヤー」の「ブルースクリーン」で透過してあります。
葉っぱの動画は「アルファチャンネル」で透過済です。
※ クロマキーヤーとアルファチャンネルの説明記事はこちら↓
さて、残りの、上2つの動画ですが……
2つ目のモノは、素材集から持ってきた動画で、全体的にはこのような↓画面です。
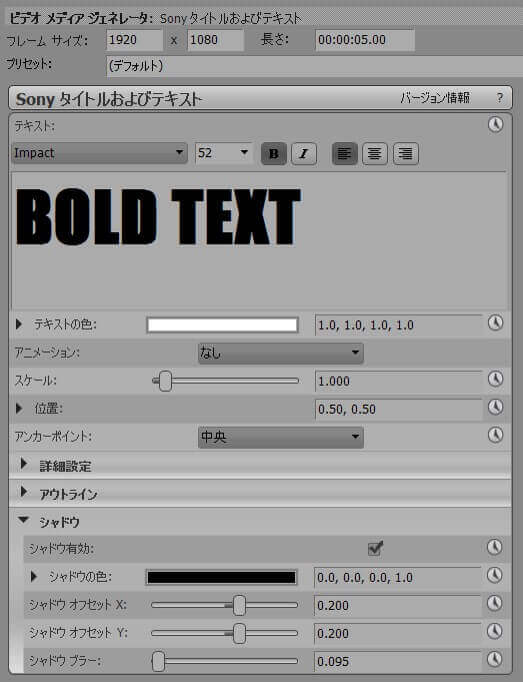
一番上のテキストは、「挿入」メニュー→「テキストメディア」で作成したものです。
※ 文字操作についての記事はこちら↓
テキストの色は「白」、アウトラインは無し、シャドウは「黒」で、「シャドウブラー」を少なくしてハッキリさせています。
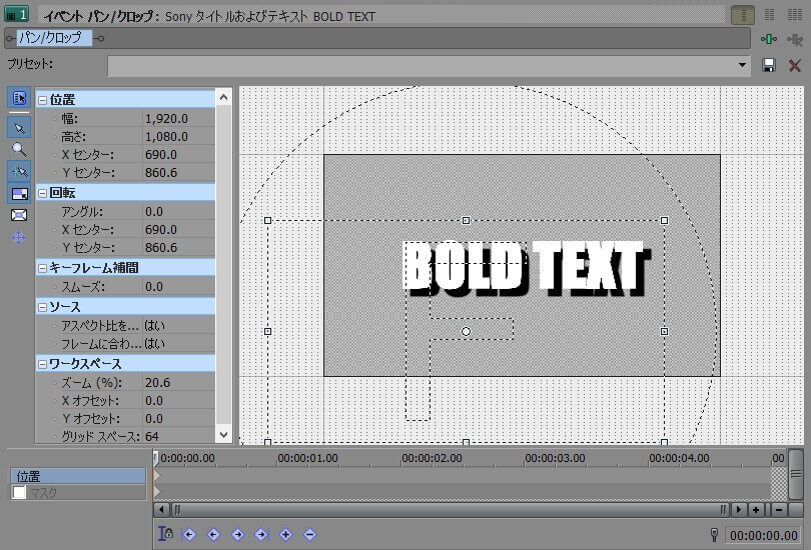
また、「パン/クロップ」を使い、右上に配置されるようにしてあります。
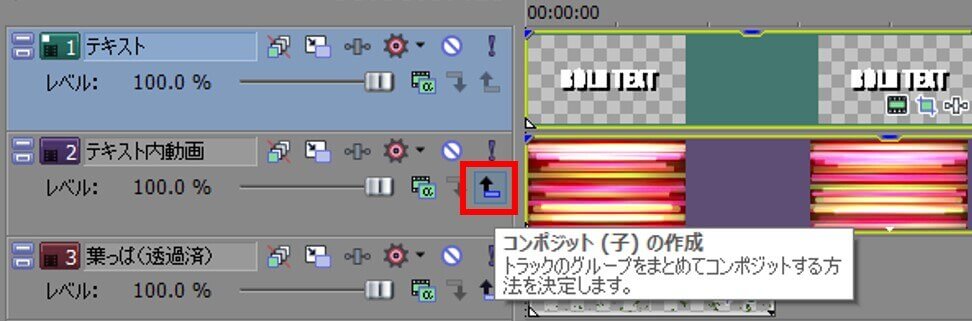
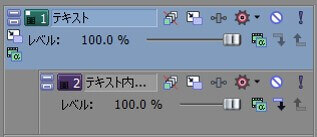
次に、トラックヘッダーで、2番目の動画を、「コンポジット(子)の作成」で子コンポジットにします。
このように、1番目が親、2番目が子になります。階層になっているのが分かります。
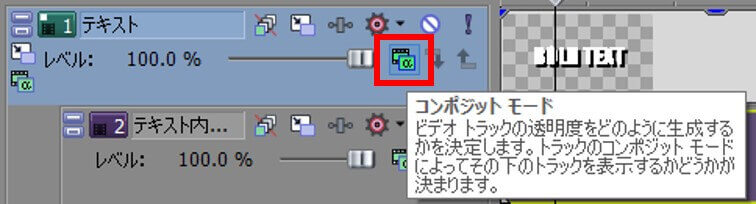
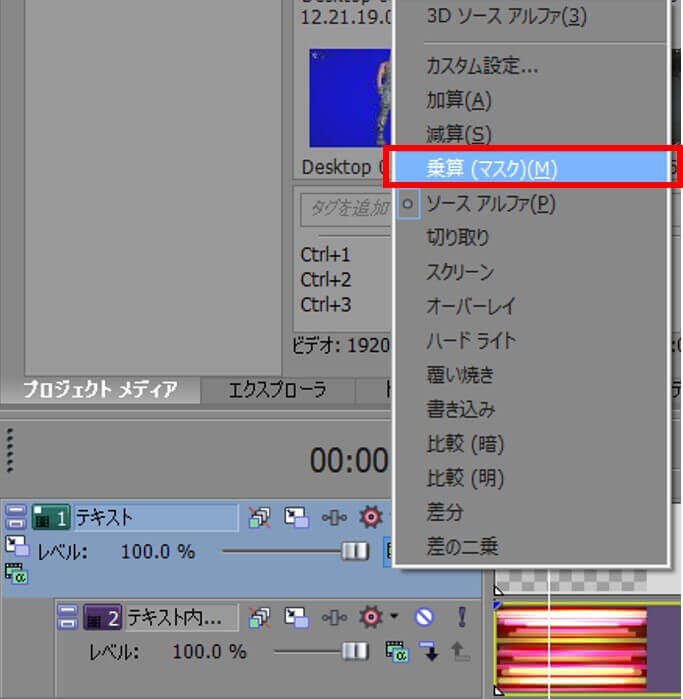
1番目のイベントヘッダーで、「コンポジットモード」→「乗算(マスク)」を左クリックします。
子コンポジットは親コンポジットの影響しか受けないため、3番目と4番目の素材には影響ありません。
これで白い部分が抜けて、テキスト内に動画を表示させることができました! 完成です!
なぜ「乗算」を使うのか、というところが、イマイチわかったようなわからないような……ですが(汗)
一応、私なりに「乗算」の仕組みを……。
「乗算」というのは、白が基本で、どんどん色を混ぜていくイメージです。
最終的には「黒」になります。
白は数字で言うと「ゼロ」に当たります。
ゼロに何を掛けてもゼロ、ということで、「乗算しても何も無い」とみなされ、透明になります。
「黒」は「白」と正反対で、最大限、色を混ぜた状態です。
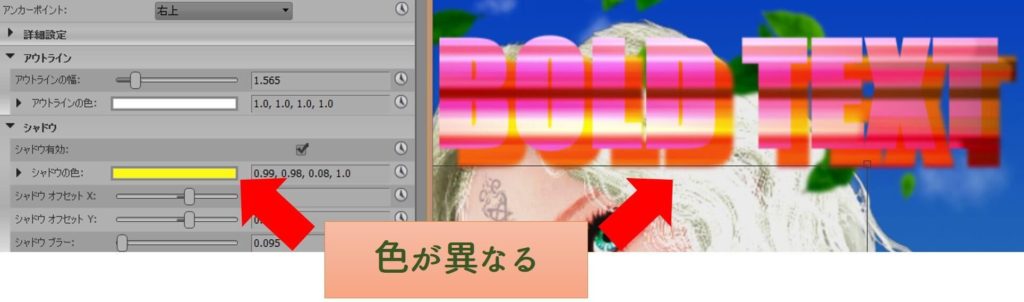
上の例では、シャドウの色を「黒」にしているため、シャドウには一見影響が無いように見えていますが、シャドウを「黄色」にすると以下のようになります。
「シャドウの色」を「黄色」にしたのに、プレビュー画面では、影の色が「黄色」ではなく「オレンジ色」っぽくなっています。これは、シャドウの「黄色」に2番目の動画の色(主にピンク色)が「混ざって」こうなった、ということですね。
「乗算」=「掛け算」というのが、なんとなく分かったような……やっぱり分からないような……(笑)
では、今回はここまでです。
![]() ☚クリックしていただけると励みになります
☚クリックしていただけると励みになります
ゲーム動画 ブログランキングへ












コメント